Trae官网 – 字节跳动推出的原生AI编程工具
Trae 是字节跳动于2025年1月19日推出的一款 AI 编程工具,旨在通过人工智能技术提升开发效率。作为国内首个 AI 原生集成开发环境(AI IDE),Trae 深度集成了 AI 能力,为开发者带来高效、智能的开发体验。

核心功能
- 智能代码生成与优化:Trae 能够通过自然语言输入生成代码片段,并提供代码优化建议。它支持代码补全、优化和重构,帮助开发者高效编程。
- Builder 模式:支持从零开始构建项目,根据用户需求自动生成完整的代码项目。在 Builder 模式下,Trae 会自主拆解需求并自动完成多轮编码任务,从想法描述到功能实现,为用户一气呵成。
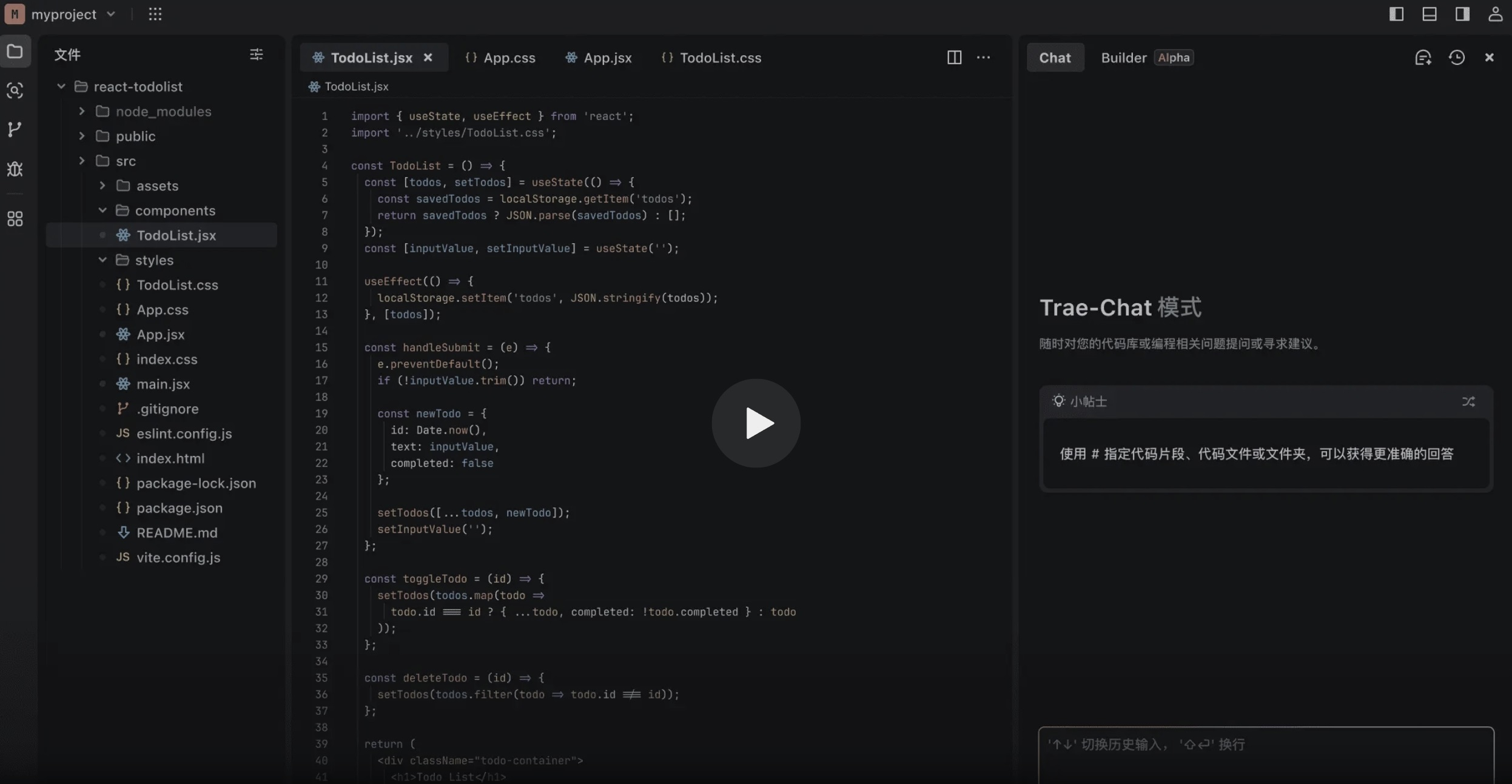
- Chat 模式:允许用户通过对话方式获取编程帮助,解答代码问题。在 Chat 模式中,用户可以与 AI 助手聊天,以获取关于编程的帮助,包括让 AI 助手解释代码、编写代码注释、修复错误等。
- 多模态交互:支持上传图片以澄清需求,结合上下文分析整个代码库,生成更精准的代码。
- Webview 功能:在 IDE 内直接预览 Web 页面,方便前端开发和调试。
- 原生中文支持:界面语言全面中文化,适合中文开发者使用。
- 便捷的项目预览与调试:提供 Webview 功能,支持在 IDE 内直接预览 Web 页面,方便前端开发。
- 灵活的上下文引用:在 AI 对话中支持引用代码块、文件、文件夹或整个项目,便于精准交互。
- 高效开发体验:提供简洁直观的交互界面,支持代码变更的直观展示和快速应用。
特点
- 人机协同新范式:Trae 以动态协作为核心,打造了一种人机协同,人与 AI 互相增强的全新开发体验,助力开发者提升开发效率和代码质量。
- 深度代码理解:Trae 能精准洞察开发需求,提供契合、准确的解决方案;实时代码续写技术可基于开发项目整体上下文进行智能补全,提升编码效率。
- 支持 Remote-SSH 和自定义模型配置:开发者可以通过 Trae 连接到远程主机,充分利用 Trae 的全部功能进行远程开发。此外,Trae 还支持自定义模型接入,从而满足个性化的需求。
适用人群
- 初学者:通过智能代码生成和优化功能,帮助新手快速上手编程。
- 专业开发者:提升编码速度和质量,减少重复性任务,专注于核心开发工作。
- 开发团队:快速构建项目,优化团队协作效率。
系统要求
- 你的电脑:macOS 10.15+,Windows 10, 11。
- 远程服务器:至少 1GB 内存(建议 2GB 或更多),建议双核 CPU,推荐 x64 架构的 Debian 11+ 或 Ubuntu 20.04+,其他 Linux 可能存在版本不兼容的问题。
Trae 支持哪些编程语言?
Trae 支持以下编程语言:
- Go
- Python
- C++
- C
- C#
- Java
- PHP
- Rust
- HTML
- TypeScript
- JavaScript
- CSS
- Less
- swan
- San
- Vue
- Stylus
- Kotlin
- Objective-C
- Swift
- Perl
- Ruby
- Shell
- SQL
- R
- GraphQL
- Dockerfile
- RMarkdown
这些编程语言涵盖了多种开发场景,包括但不限于 Web 开发、游戏开发、数据处理、API 开发、工具开发等,能够满足不同开发者的需求。
Trae 对新手友好吗?
Trae 对新手非常友好,主要体现在以下几个方面:
智能代码生成与优化
- 自然语言生成代码:Trae 能通过自然语言生成代码片段,支持代码补全、优化和重构,帮助开发者高效编程。对于新手来说,只需简单描述需求,Trae 就能自动生成代码,大大降低了编程的难度。
- 代码优化建议:Trae 会提供代码优化建议,帮助新手编写更高质量的代码。
AI 驱动的交互模式
- Builder 模式:该模式可帮助开发者从零开始构建项目,实现端到端的开发流程。新手即使没有编程经验,也可以通过 Trae 的 Builder 模式快速生成完整的项目代码。
- Chat 模式:用户可以通过对话方式对代码库或编程相关问题进行提问,获取建议或优化方案。新手在遇到问题时,可以直接向 Trae 提问,获得解答和帮助。
原生中文支持
- 界面语言全面中文化:Trae 从底层设计上支持中文,界面语言全面中文化,适合中文开发者使用。这对于中文新手来说,降低了学习编程的门槛,让他们能够用自己熟悉的语言进行开发。
多模态交互
- 支持上传图片:Trae 支持上传图片以澄清需求,结合上下文分析整个代码库,生成更精准的代码。新手在描述需求时,可以通过上传设计图或错误截图等方式,让 Trae 更好地理解其意图,从而生成更符合需求的代码。
便捷的项目预览与调试
- Webview 功能:Trae 提供 Webview 功能,支持在 IDE 内直接预览 Web 页面,方便前端开发。新手在进行前端开发时,可以实时查看页面效果,及时调整代码,提高开发效率。
灵活的上下文引用
- 支持多种引用方式:在 AI 对话中支持引用代码块、文件、文件夹或整个项目,便于精准交互。新手在开发过程中,可以方便地引用已有的代码或项目,快速构建自己的项目。
高效开发体验
- 简洁直观的交互界面:Trae 提供简洁直观的交互界面,支持代码变更的直观展示和快速应用。新手能够快速熟悉和掌握其操作方式,减少学习成本。
- 智能提示功能:Trae 的智能提示功能非常友好,能够根据新手的输入自动补全代码,提高编码速度。
适用人群
- 初学者:通过智能代码生成和优化功能,帮助新手快速上手编程。无论是零基础的用户,还是刚入门的编程爱好者,Trae 都能为他们提供强大的支持,让他们在编程的世界里迈出第一步。
- 学生:Trae 作为 AI 辅助学习编程的工具,能够提高学生的代码编写能力。在学习过程中,学生可以借助 Trae 的功能,更好地理解和掌握编程知识,提升学习效果。
详细介绍一下 Trae的使用方法?
以下是 Trae 的详细使用方法:
安装与启动
- 下载与安装:访问 Trae 官方网站入口(https://www.trae.ai),根据你的操作系统选择对应版本进行下载。安装完成后,点击 Trae 图标启动程序。
- 首次启动配置:首次启动时,会进入设置界面。在此界面中,选择 Dark(暗色)、Light(亮色)或 DeepBlue(深蓝)主题,并从 English(英语)或 简体中文 中选择界面语言,设置完成后点击 Continue 按钮。
- 导入配置(可选):若之前在 PC 上使用过 VSCode 或 Cursor,可点击 Import from VSCode 或 Import from Cursor,将这两个 IDE 中的扩展、设置和键绑定配置导入到 Trae 中,实现快速切换开发环境。
- 安装命令行(可选):可选择在本地终端安装 trae 命令,以便后续通过命令行启动 Trae 或在 Trae 中打开项目,如使用“trae”命令快速启动 Trae,“trae my-react-app”在 Trae 中打开指定项目。
- 登录账号:需要登录 Trae 以使用 AI 助手功能,可使用 Google 账号、GitHub 账号或 Trae 账号登录。
项目管理
- 打开现有项目:在 Trae 主界面中,打开已有的项目或克隆 Git 仓库。
- 创建新项目:使用 AI 助手从 0 到 1 创建一个新项目,详情参考《Builder》。
智能代码生成与优化
- 自然语言生成代码:在编辑器中,通过自然语言描述需求,Trae 会根据描述快速生成高质量代码片段。例如,在编辑器中输入“创建一个简单的登录表单”,Trae 会生成相应的 HTML 和 CSS 代码。
- 代码优化建议:在编码过程中,Trae 会提供代码优化建议,帮助开发者提高代码质量。
AI 驱动的交互模式
- Chat 模式:使用快捷键(如 Cmd + i 或 Cmd + u)调用 Chat 功能,在对话框中输入问题或代码需求,Trae 会基于 AI 模型生成代码建议或解答。例如,输入“如何实现一个简单的计数器功能”,Trae 会生成相应的 JavaScript 代码。
- Builder 模式:通过简单描述生成项目代码,例如“生成一个图片压缩工具”,Trae 可以自动生成项目代码,并在生成过程中征求用户意见,需要手动确认。
多模态交互
- 上传图片:在 AI 对话中,支持上传图片以澄清需求,结合上下文分析整个代码库,生成更精准的代码。例如,上传一个设计图,Trae 会根据设计图生成对应的代码。
代码补全与优化
- 智能补全:在编码过程中,Trae 会实时提供代码补全建议,智能预测用户的编辑意图并自动应用更改,减少手动输入代码的时间和精力,提升编码效率。例如,输入“for”,Trae 会自动补全循环结构。
- 优化建议:Trae 会根据代码上下文提供优化建议,帮助开发者提高代码质量和执行效率。
项目预览与调试
- Webview 功能:在 IDE 内直接预览 Web 页面,方便前端开发。例如,点击编辑器右侧的“预览”按钮,直接在 IDE 内查看 Web 界面效果,无需切换浏览器。
- 一键运行调试:点击代码编辑器下方的“运行”按钮,AI 自动检测环境并安装依赖,新手无需手动记 pip install,环境配置全托管。
上下文引用
- 引用内容:在 AI 对话中支持引用代码块、文件、文件夹或整个项目,便于精准交互。例如,选中整个项目文件夹,提问“解释这个项目”,AI 会生成架构图和核心逻辑说明。
通过以上使用方法,开发者可以充分利用 Trae 的强大功能,提高编程效率和代码质量。
可以导入其他 IDE 的配置到 Trae 吗?
Trae 支持从其他 IDE 导入配置,具体来说,你可以将 VS Code 或 Cursor 的配置导入到 Trae 中。以下是详细的步骤:
从 VS Code 导入配置
- 启动 Trae:打开 Trae 应用程序。
- 初始配置流程:在首次启动时,Trae 会引导你进行初始配置。
- 选择导入配置:在配置过程中,你会看到选项“从 VS Code 导入”。
- 点击导入:点击该按钮后,系统会自动从你的 VS Code 中导入所有扩展、设置和快捷键配置。
- 完成导入:导入完成后,你可以继续进行其他设置或直接开始使用 Trae。
从 Cursor 导入配置
- 启动 Trae:打开 Trae 应用程序。
- 初始配置流程:在首次启动时,Trae 会引导你进行初始配置。
- 选择导入配置:在配置过程中,你会看到选项“从 Cursor 导入”。
- 点击导入:点击该按钮后,系统会自动从你的 Cursor 中导入所有扩展、设置和快捷键配置。
- 完成导入:导入完成后,你可以继续进行其他设置或直接开始使用 Trae。
后续操作
- 安装命令行工具(可选):你可以在设置过程中选择安装 Trae 的命令行工具,以便在终端中更快速地执行 Trae 相关操作。
- 登录 Trae:为了使用 AI 助手功能,你需要登录 Trae 账号。你可以使用 Google 账号、GitHub 账号或 Trae 注册的邮箱进行登录。
Trae都支持哪些大模型?
Trae 支持以下大模型:
国内版
- Doubao-1.5-pro:字节跳动自主研发的模型,在代码理解、生成和优化方面表现出色,能够根据开发者的需求提供精准的编程建议。
- DeepSeek R1:满血版模型,在代码生成和优化方面具有更强的性能,能够满足更高阶的开发需求。
- DeepSeek V3:同样是满血版模型,与 DeepSeek R1 一起为开发者提供强大的代码辅助功能。
海外版
- Claude-3.5-Sonnet:作为默认模型,响应速度快,在代码生成场景表现优秀。
- Claude-3.7-Sonnet:在代码生成和复杂逻辑处理上表现出色。
- GPT-4o:在复杂代码优化和自然语言理解方面有优势。
自定义模型
- Trae 支持模型自定义功能,用户可以根据自己的喜好接入对应的模型 API。例如,可以接入火山引擎、DeepSeek、硅基流动、阿里云、腾讯云等服务商的模型资源。
Trae国内版和海外版都有哪些区别?
以下是 Trae 国内版和海外版的详细对比:
访问网址和登录方式
- 海外版:访问网址为 https://trae.ai,支持谷歌授权登录[^97^]。
AI 模型支持
- 国内版:内置 Doubao-1.5-pro 模型,支持切换到满血版 DeepSeek R1 和 V3 模型。
- 海外版:内置 GPT-4o 和 Claude 3.5-Sonnet 模型。
功能差异
- 国内版:缺少上传参考图功能,这可能是由于其模型对解析参考图的能力较弱。
- 海外版:支持上传参考图并生成代码,这在某些场景下可能更强大。
界面语言和本地化
- 国内版:界面语言全面中文化,更适合中文开发者。
- 海外版:界面语言为英文,适合英语为母语或习惯英文编程的开发者。
社区支持
- 国内版:直接对接了掘金社区授权登录,与此同时也开放了国内的掘金交流社区,方便提供更多交流和反馈。
- 海外版:社区支持方面信息较少,可能更侧重于国际开发者的交流渠道。
价格策略
- 国内版:目前完全免费。
- 海外版:目前也免费,但未来是否收费或功能调整尚不确定。
本地化优化
- 国内版:针对中国开发场景和习惯进行了一些优化,如更符合国内开发者使用习惯的界面布局和操作方式。
- 海外版:更侧重于全球化开发者需求,可能在国际化功能和资源上更具优势。
版本更新进度
- 国内版:Trae-Builder 模式处于 Alpha 阶段。
- 海外版:Trae-Builder 模式处于 Beta 阶段。


 津公网安备12011002023007号
津公网安备12011002023007号