











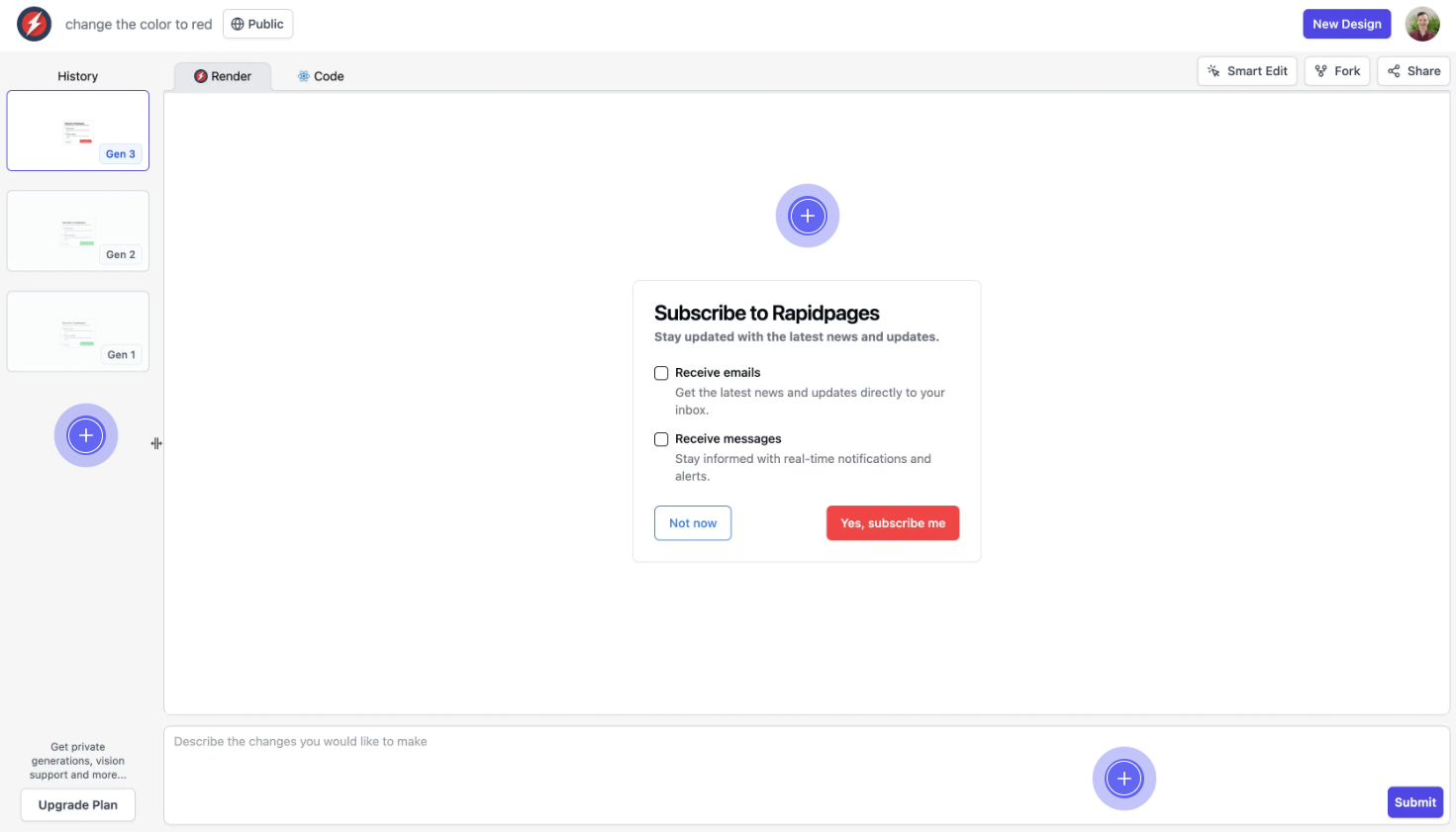
RapidPages是什么:
RapidPages是一个开源的集成开发环境(IDE),专注于利用人工智能技术快速生成React和Tailwind CSS的UI组件。它通过自然语言处理支持用户仅通过描述所需界面的方式,实时创建和迭代设计。
主要特点:
- 自然语言驱动:通过自然语言提示生成UI组件。
- 实时代码生成:即时生成React和Tailwind CSS代码。
- 设计灵感目录:提供设计灵感,帮助用户构思UI组件。
- 组件迭代:支持用户请求添加或修改组件,进一步迭代设计。
- 本地安装:可在本地环境安装和运行,无需依赖云服务。
主要功能:
- 自然语言提示:用户通过自然语言描述指导AI生成特定的UI组件。
- 实时代码生成:基于用户的描述,RapidPages实时生成React和Tailwind CSS代码。
- 设计灵感目录:提供设计灵感,帮助用户构思UI组件。
- 组件迭代:用户请求添加或修改组件,进一步迭代设计。
技术原理:
- 人工智能与自然语言处理:基于AI技术,自然语言处理(NLP)理解用户通过自然语言描述的UI需求,生成相应的代码。
- 代码生成:基于用户输入的描述,RapidPages实时生成React和Tailwind CSS代码。
- 即时反馈与实时渲染:提供即时反馈机制,用户能即时看到描述转换成UI组件的效果。
- API接口:提供API接口,允许开发者通过编程方式与工具交互。
应用场景:
- 快速原型制作:开发者用RapidPages快速创建应用程序的原型界面。
- 教育和学习:适合学习UI设计和前端开发的学生。
- 个人项目和小型创业公司:个人开发者或小型团队用RapidPages快速构建和迭代产品界面。
- 设计验证:设计师用RapidPages将设计想法快速转化为可交互的UI组件。
- 技术演示和概念验证:帮助快速构建演示界面,展示技术能力或产品概念。
总结:
RapidPages是一个创新的IDE,它通过结合AI技术和自然语言处理,极大地简化了UI组件的创建过程。无论是快速原型制作、教育学习、个人项目开发还是设计验证,RapidPages都能提供高效的解决方案,加速前端开发的流程。

























 津公网安备12011002023007号
津公网安备12011002023007号