











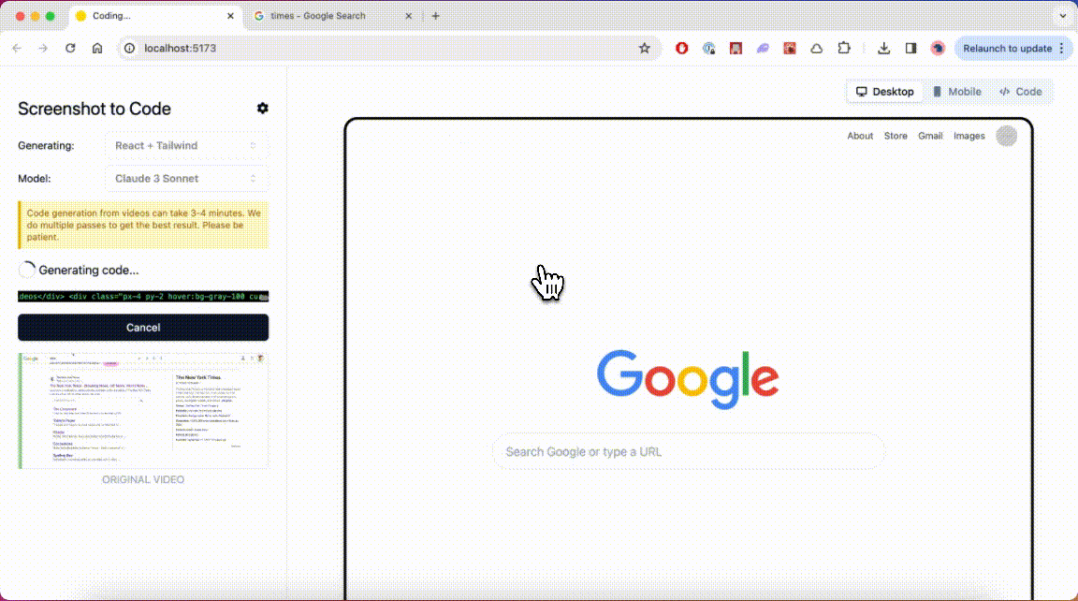
Screenshot to Code是什么?
Screenshot to Code是由WhimsyWorks Inc. 开发的一个工具,它使用人工智能技术(如GPT-4V和DALL-E 3)将屏幕截图转换成前端网页代码。这个工具旨在自动化网页设计的编码过程,帮助开发者通过提供网页截图来快速生成HTML、CSS和JavaScript代码。
主要特点:
- 智能代码生成:利用先进的AI模型分析截图并生成代码。
- 相似图像生成:结合DALL-E 3生成与截图相似的图像。
- 实时代码更新:允许用户实时查看和调整生成的代码。
- 灵活的配置选项:用户可以选择不同的前端技术和功能。
- URL网页克隆:通过输入URL自动截图并克隆网站。
- 编辑生成的代码:内置代码编辑器,方便用户修改代码。
- 效果预览和代码导出:提供实时预览并支持下载或复制代码。
- 支持本地部署:用户可以在本地电脑上部署和运行该工具。
主要功能:
- 截图转换:将截图转换成网页代码。
- 图像嵌入:自动创建图像并嵌入到生成的网页中。
- 技术选择:用户可以选择不同的前端技术栈。
- 代码编辑:提供代码编辑功能,方便用户调整和优化。
- 代码导出:允许用户导出生成的代码。
使用示例:
- 在线使用:
- 访问官网 https://screenshottocode.com/ 并注册/登录。
- 输入OpenAI API key并选择所需技术/框架。
- 上传截图并等待代码生成,之后可以修改和下载代码。
- 本地部署:
- 从GitHub克隆项目库 https://github.com/abi/screenshot-to-code 到本地电脑。
- 配置后端和API密钥,安装Poetry包管理器。
- 安装后端依赖项并启动后端服务器。
- 安装前端依赖项并运行前端应用。
- 使用浏览器访问本地运行的Screenshot to Code。
总结:
Screenshot to Code是一个强大的AI驱动工具,它通过自动化的方式将设计图转换为代码,显著提高了前端开发的效率。无论是在线使用还是本地部署,它都为用户提供了灵活、高效的代码生成解决方案。此外,通过提供编辑功能和代码导出,它满足了用户对代码调整和个性化的需求。




















 津公网安备12011002023007号
津公网安备12011002023007号