达观数据是一家2015年在上海浦东张江创立的人工智能企业,专注于文本智能处理技术,并以此在人工智能领域崭露头角。经过几年不断发展,达观已在行业中取得领先地位,并荣获国家级“专精特新”小巨人奖。

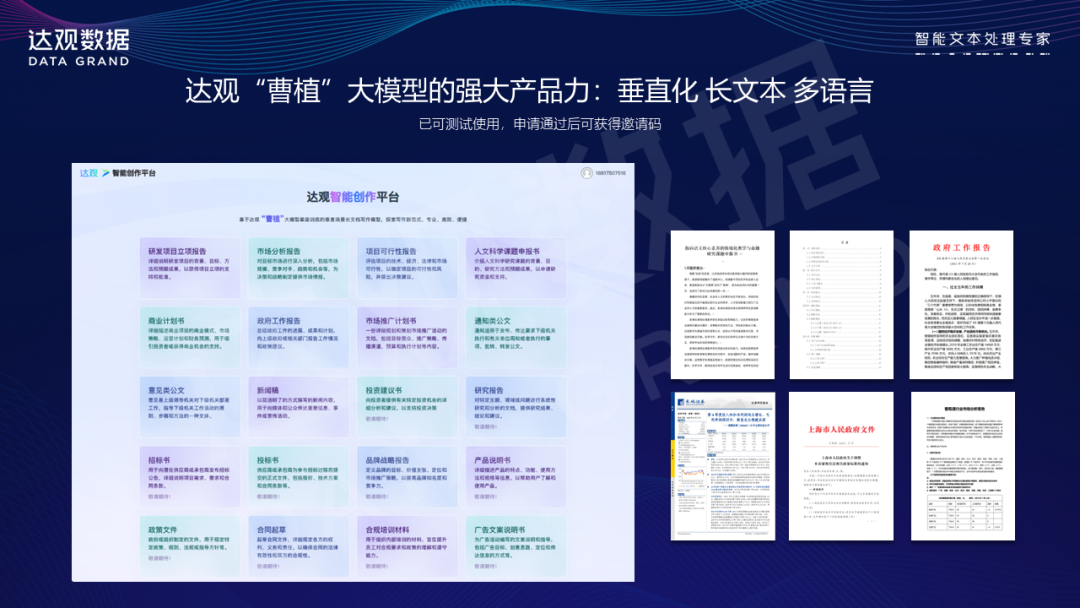
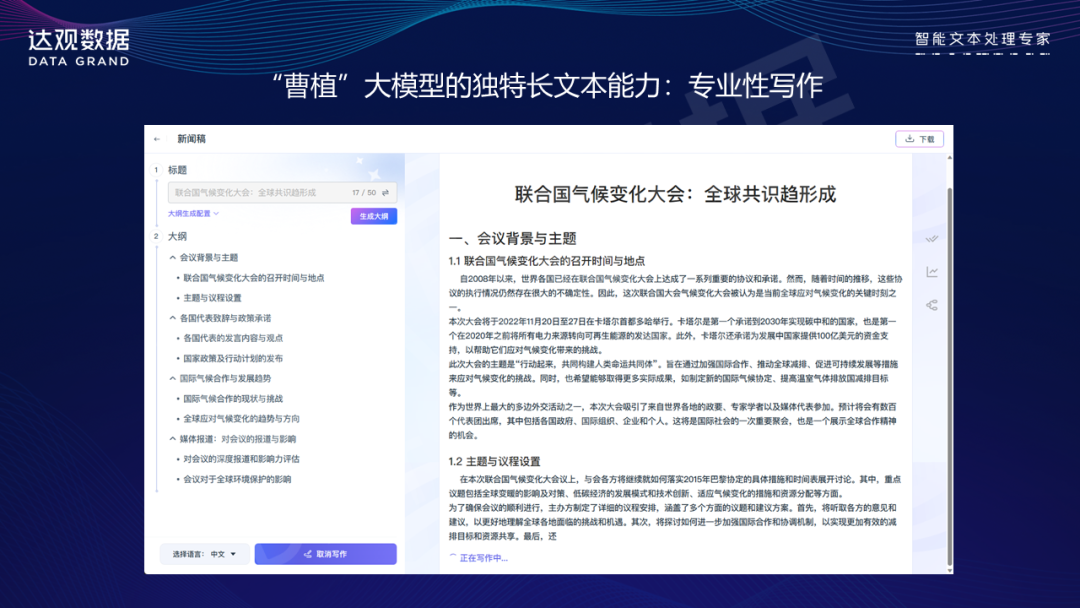
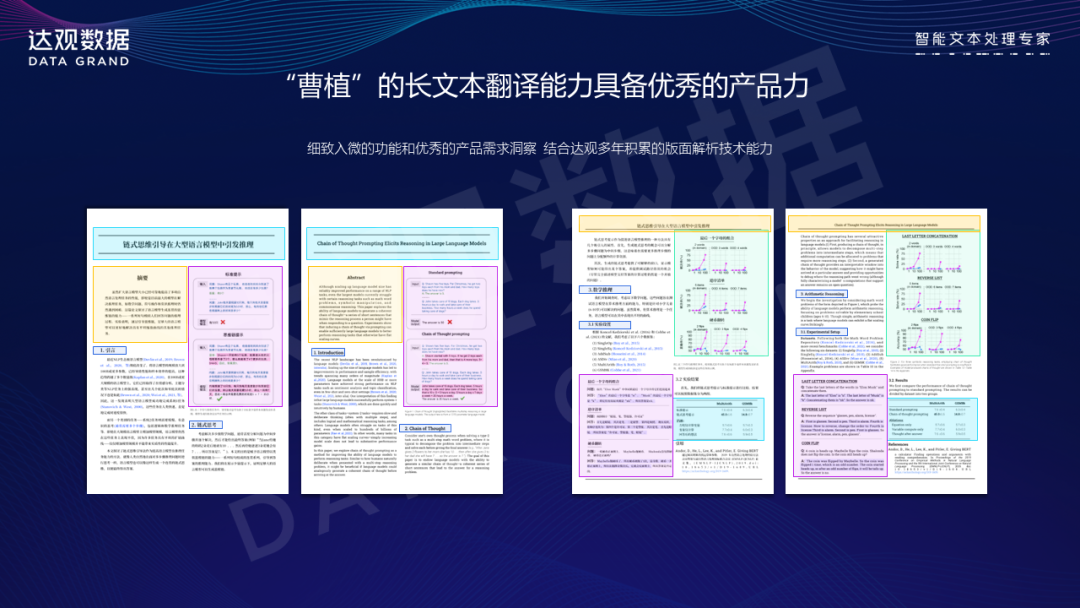
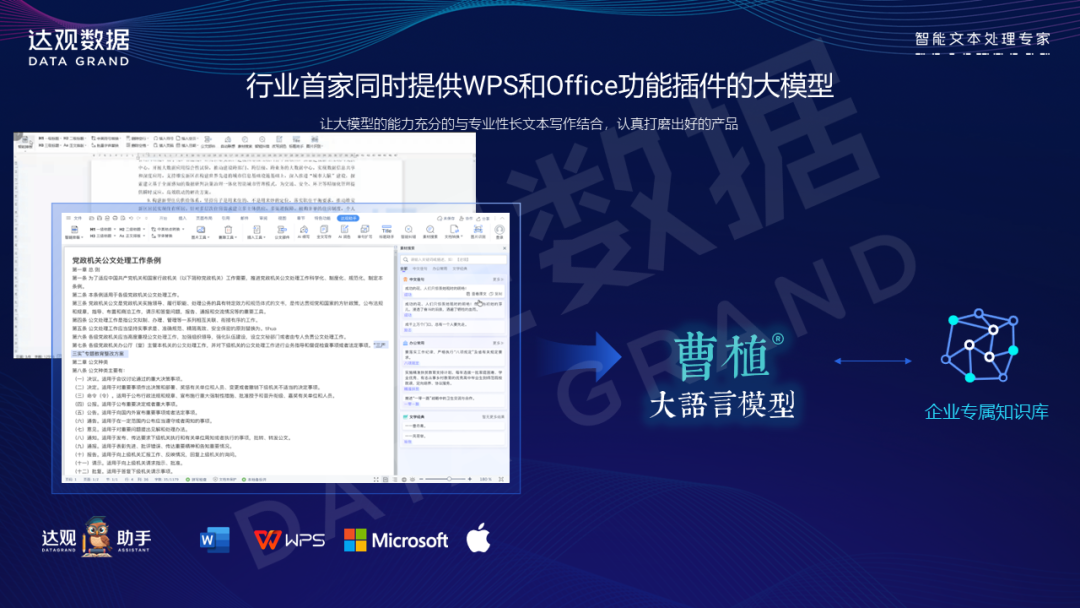
过去几年,达观一直致力于优化长文本处理的各个环节,包括数据的积累、工程实践以及产品系列的打磨。在模型层出不穷的今天,我们认为,专业化、特长化、产品化的模型才是未来发展的关键。基于这种理念,达观开发了自己的独特大语言模型——“曹植”大语言模型。
他山之石可以攻玉,达观参考海外经验,如今年3月份推出的BloombergGPT,它是全球第一个专门用于金融领域的优秀大模型,为达观提供了宝贵的参考。BloombergGPT的效果出众,尤其在金融领域的专业任务上表现出色。







我们认为,大模型的产品形态不应只限于一问一答,而应该和行业应用相结合,才能打造出真正优秀的产品。因此,我们的大模型已经与多个行业专业领域的产品相结合,能够处理各种报告,处理专业领域的应用场景。


 刷新
刷新













 津公网安备12011002023007号
津公网安备12011002023007号