最近在研究如何做出更漂亮生动的英语教学视频时,发现了一个非常好用的工具,叫做”万彩微影“,今天刚好有时间试用一下。
根据这个软件官方的介绍,这个工具有以下功能:
・专门制作热门的文字动画视频
・专门制作手绘动画视频
・支持一键把图文或者文章转换为视频
・提供企业宣传、抖音等小视频制作、产品推广、教育等各个场景的模板
・海量精选图库可供视频制作时选择
今天写了一篇关于看日剧学日语的文章,下面让我来试一下,通过【万彩微影】能否把这篇文章转换成一个观感良好的视频短片。
那么让我们开始吧。
2、在电脑上打开万彩微影App
界面是很清晰易懂的。

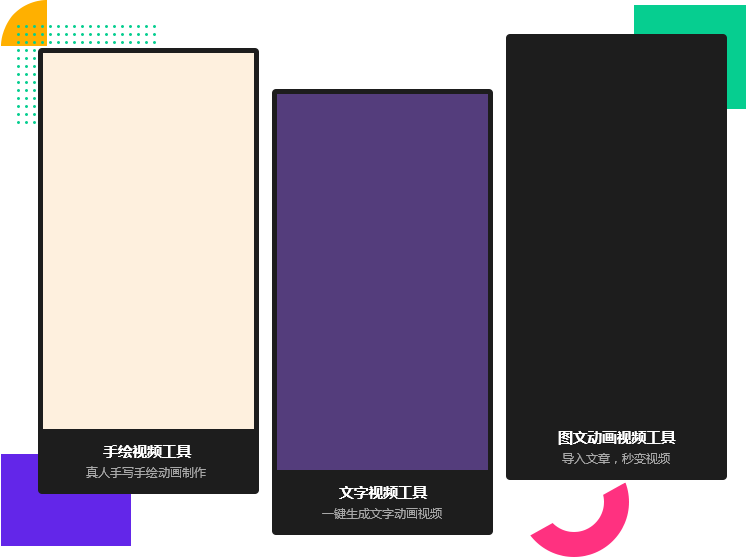
3.打开【图文动画视频工具】
我写的文章是包含图片和文字的,所以选择的是【图文动画视频工具】的”开始制作“,
如果大家想生成手绘或者文字视频,可以参照上述图片选择对应的生成工具界面。

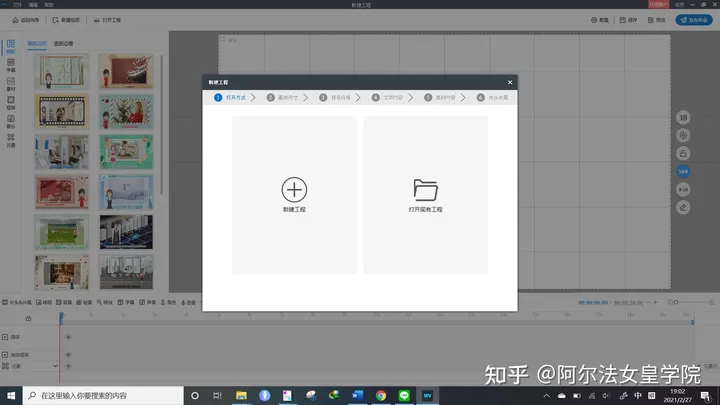
4.新建工程
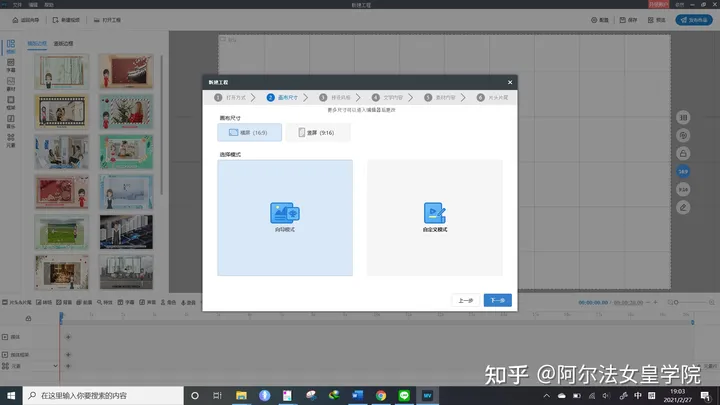
横屏和竖屏可以根据需求选择,我选择横屏、向导模式

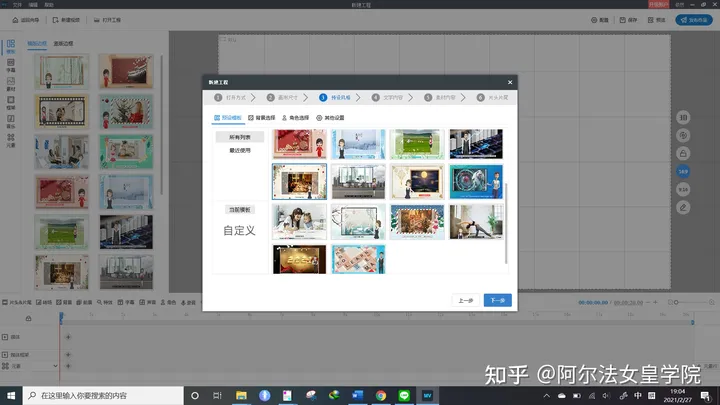
5.挑选喜欢的模板
用模板制作的视频看着比较规范、美观。

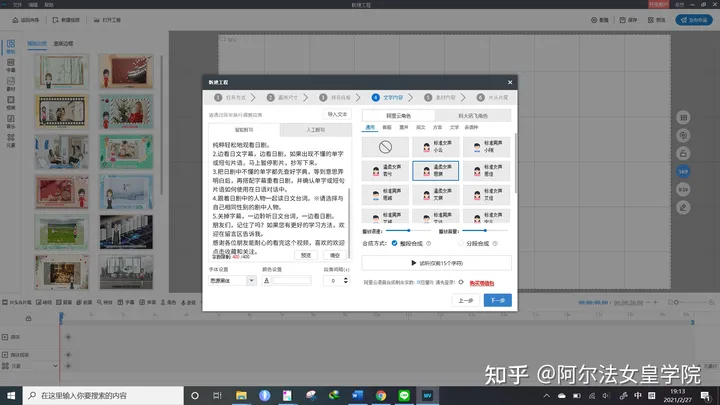
6.添加文本,选择喜欢的配音角色。

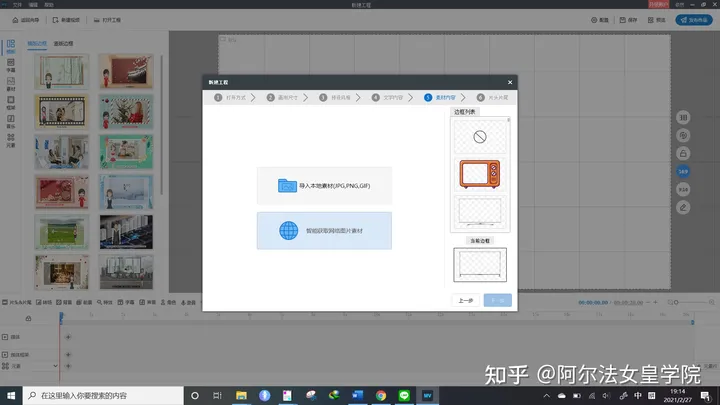
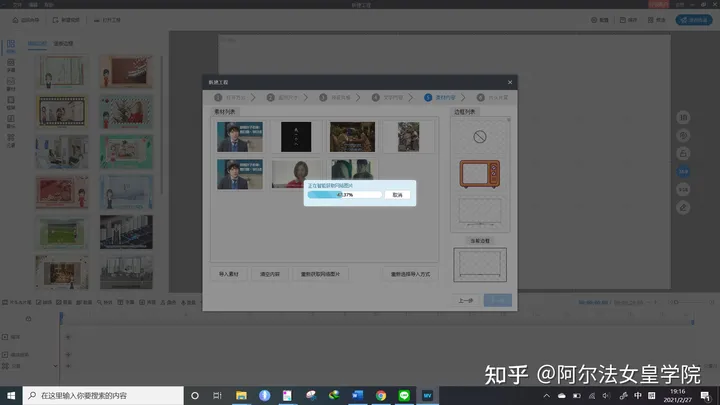
7.智能获取网络素材

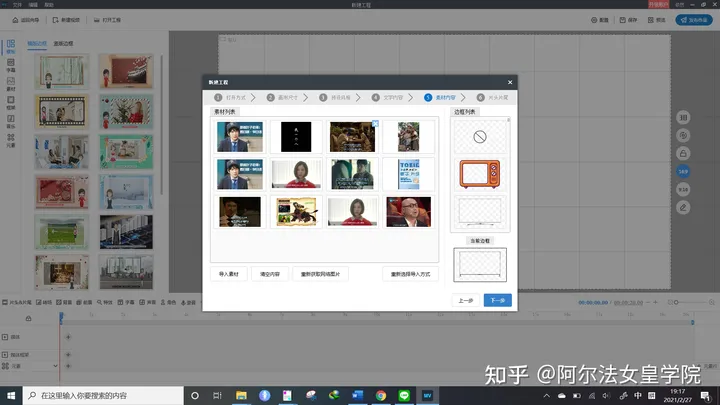
不愧是智能的,正在根据我的文章中的关键词检索对应的图片。

挑选喜欢的图片,在不要的图片右上角点击x

8.下一步,添加片头片尾
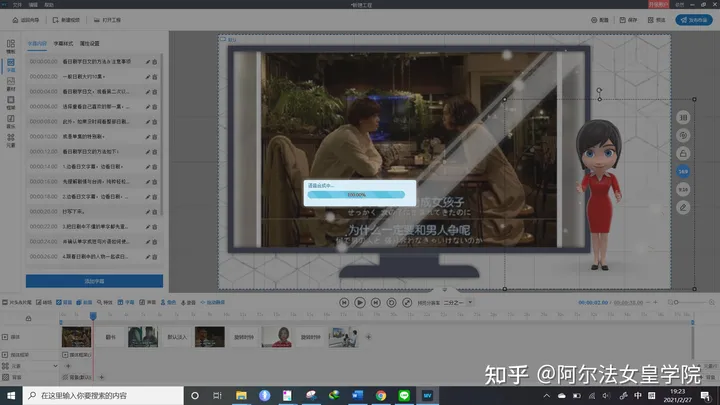
9.下一步,视频自动生成中

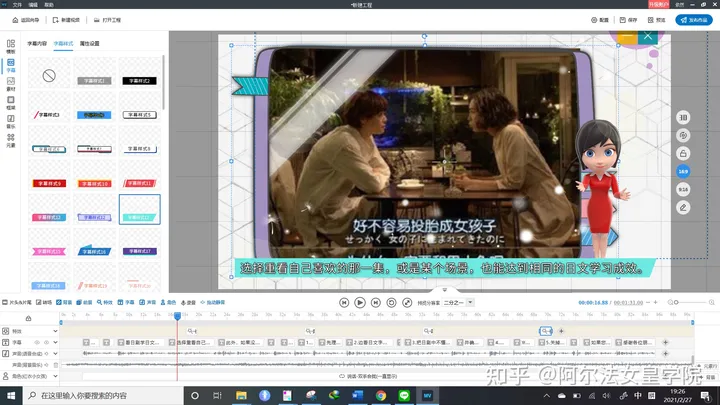
10.可以改动视频边框和文字样式,大量模板可供选择。
点击左侧的工具栏查找和添加即可,方法非常简单。
我选择的效果如下:

















 津公网安备12011002023007号
津公网安备12011002023007号