在PPT信息图设计中,我们常常需要通过图表的可视化设计来清晰的呈现出各数据值之间的逻辑关系,但是PPT和iSlide图表库中的图表类型众多,如果随意选择套用的话常常会出现下面的情况:

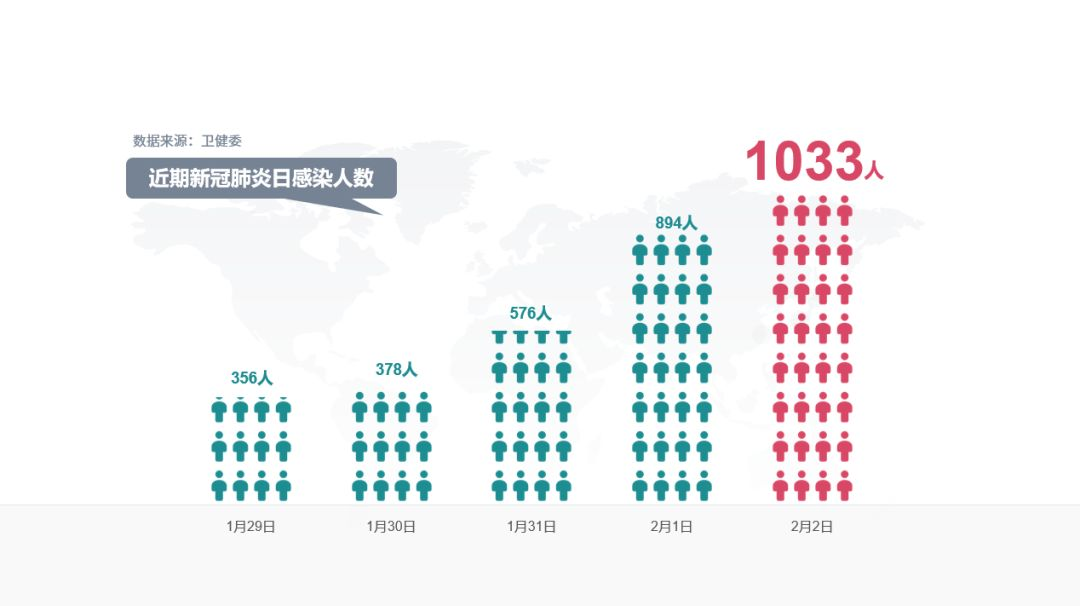
上图中PPT图表想表达的内容是新冠肺炎近日的感染人数增长情况,然而却配上表达构成关系的环型图表。这就很难让人把各个数据进行对比,更无法一眼看出疫情的发展趋势。同时也容易让人产生疑惑,难道说仅这六日的感染人数就构成了总感染人数吗?
由此可见,在开始设计前,我们应该先对信息数据进行归类整理,明确我们想要通过对这些数据的设计来表达什么内容,展示什么样的逻辑关系,或者解决什么问题。然后再根据这个逻辑关系和目的选择图表进行设计。
所以今天这篇文章,就和大家聊一聊关于PPT图表设计中常见的几种逻辑关系和设计方法,希望能给大家带来一丝丝帮助。

比较关系也可以理解成一种特殊的并列关系,它可以是基于时间关系的比较,用来展现同一事物基于不同时间点的数据变化;也可以是基于分类的比较,展现有共同关系的不同事物或者同一事物在不同方面的数据关系。

常用图表类型
1.柱形图
柱形图用高度反映数据差异,是信息图表中最常用到的图表之一。
一般情况下,X轴用来表示时间(或类别)维度,Y轴用来表示数值维度,用来展现不同维度间的数据值比较或变化。

2.条形图
直观的显示各个项目之间的比较情况,和柱形图类似。

3.折线图
折线图能清晰的展示数据值基于时间关系的变化。
当一组数据比较多的时候,常常不容易看清楚要表达的意思,这时候就可以通过折线图来让数据变化的趋势一目了然。

02.
案例演示
案例1
<文本信息>
武汉市新型冠状病毒每日确诊人数:
1.28日 315人 1.29日 356人
1.30日 378人 1.31日 576人
2.1日 894人 2.2日 1033人
<设计分解>
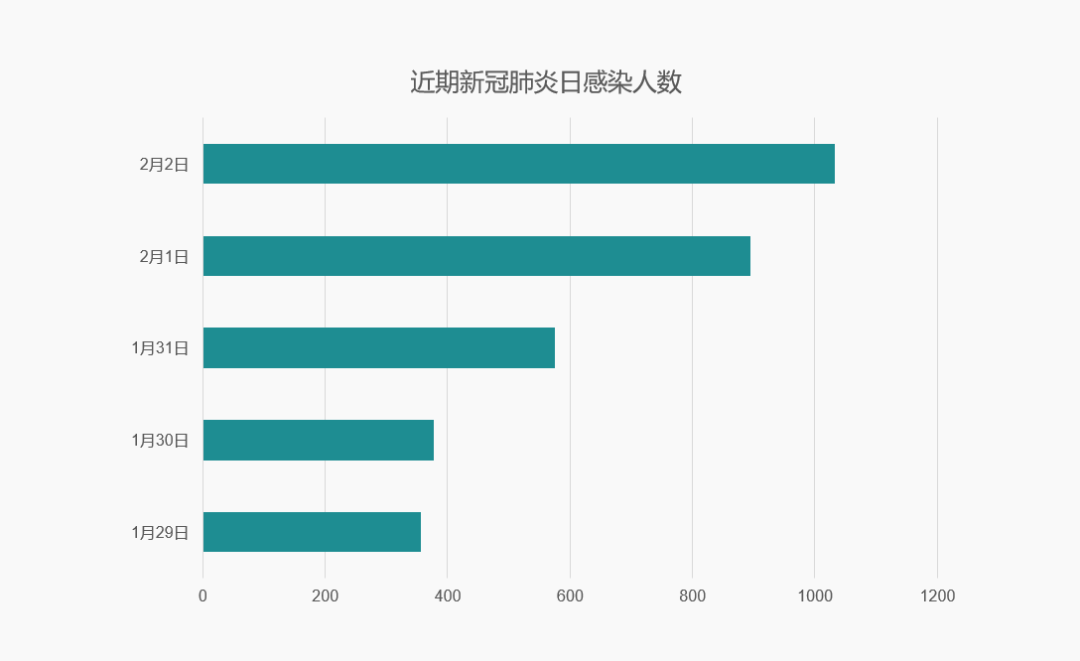
Before

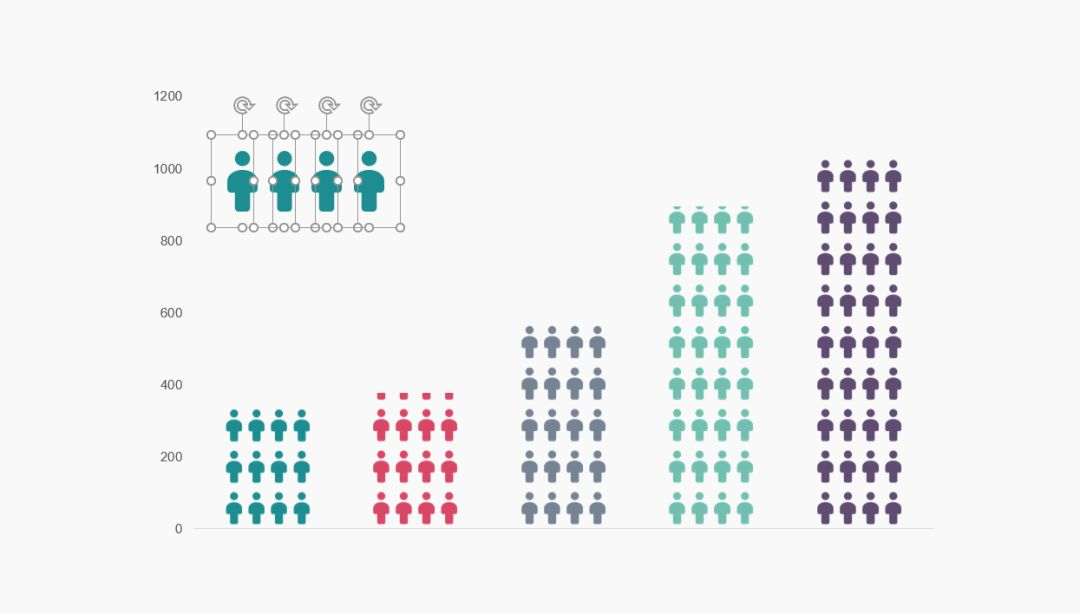
接下来,在Before的基础上作一些改变,试试把条形替换成和数据相关的icon(icon可以在iSlide图标库中搜索下载):

操作方法:选中图标复制,再选中条形粘贴。即改变条形的填充模式。

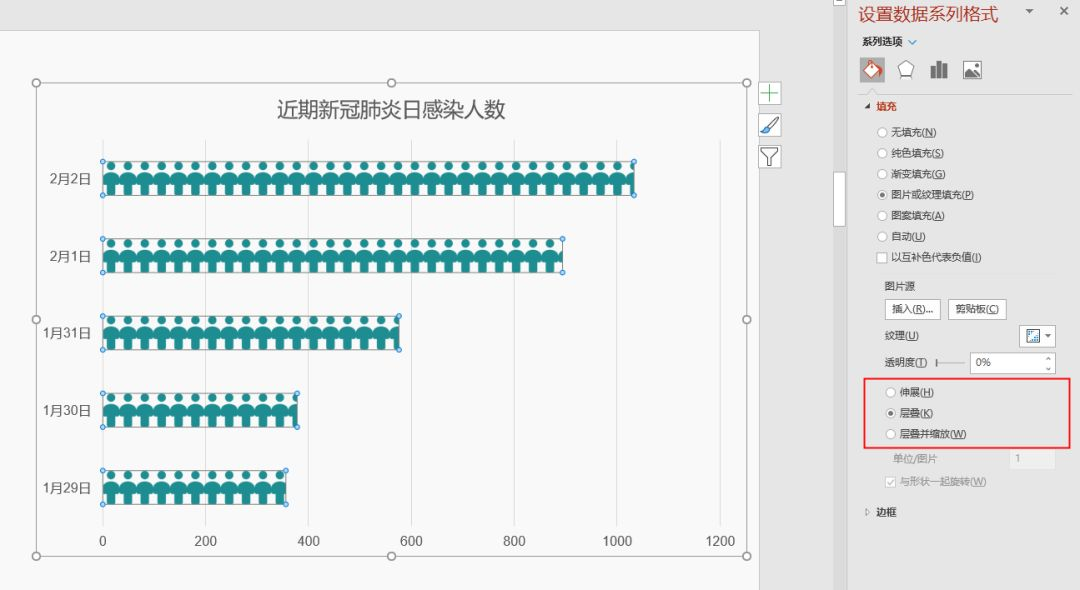
但是在这一步会出现图标被拉伸的情况, 需要手动在<填充>中把<伸展>改为<层叠>:

这里如果觉得图标间距太密,可以给icon加个透明底框再进行复制粘贴:

还可以同时复制多个图标进行粘贴填充:

After















 津公网安备12011002023007号
津公网安备12011002023007号