今年作为 AIGC 大爆发的一年,在插画、游戏行业已经得到了广泛的普及和应用,有效的提高了相关行业的产出效率,帮画师们少掉了不少头发。
但这些主流的 AIGC 工具,却很难直接应用到 UI 领域中,因为生成不准确的位图对于实际项目来说是毫无意义的,这在前面的文章也解释过。
当时我也提过,AI 绘图要应用到非插画的其它行业,就必然要推出细分领域的独立工具,以满足相关行业的专业需要。所以,近期更新的即时 AI 就是针对 UI 行业专用的细分工具。

内测版在3月份上线,虽然第一时间拿到内测资格,但因为前期版本网络比较拥挤,且存在比较多的优化空间,所以没有第一时间做分享。等到近期正式版发布,能符合我对它的预期以后,就可以和大家聊聊这款工具了。
今天,我们就紧跟潮流来认识它的功能和使用方法。

之前内测版本需要申请邀请码所以很多同学体验不了,目前开放版本已经不在需要内测资格,任何同学都可以使用,只要访问下方网址就可以进入到 AI 工具的主页。
https://js.design/ai

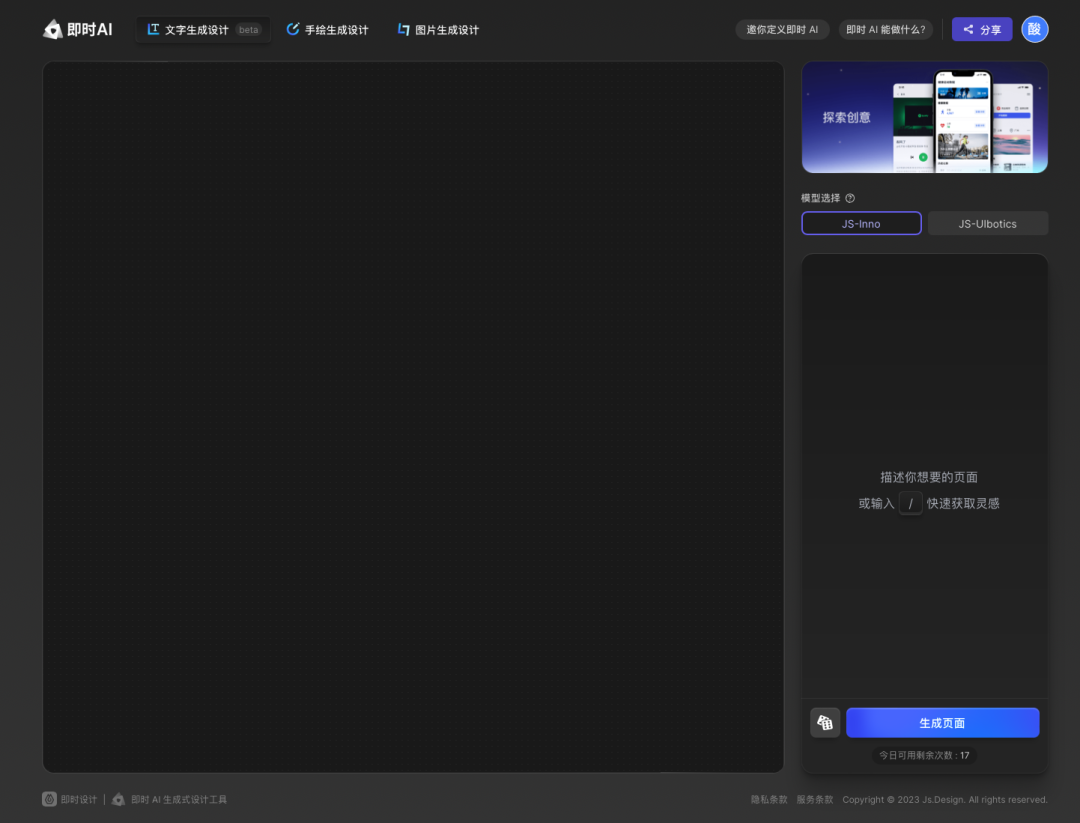
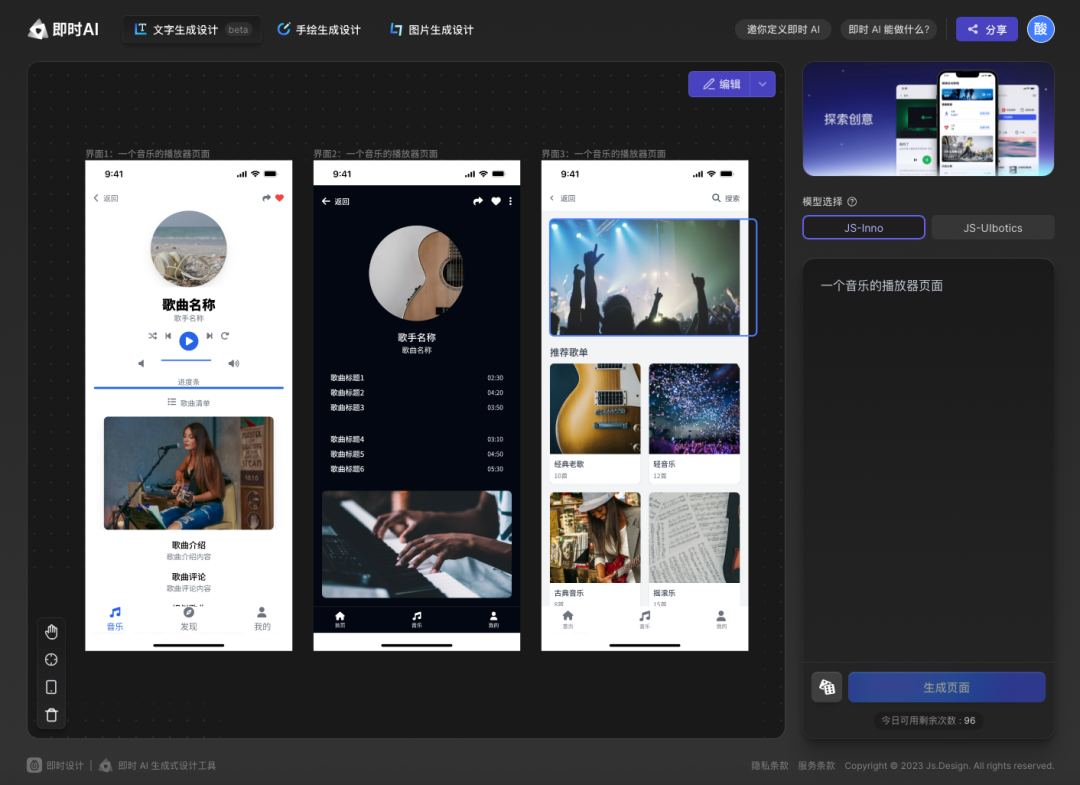
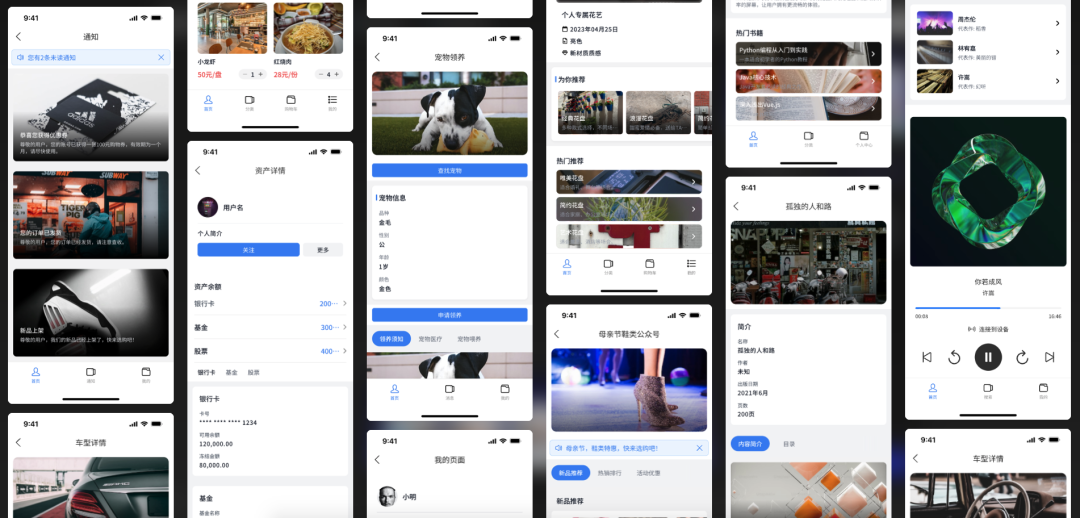
目前界面非常简单,包含左侧的画布和右侧的文本编辑区,只要我们在右侧输入 Prompt 文本,点击生成界面,就可以获得相关的界面结果。每次输入的文本内容只生成一个页面的多种结果,但不能输出多个不同的页面。

想要生成新的页面,就要在右侧再输入新的内容进行生成,生成后的结果会排列到上一次的结果之后,而不会清空它。
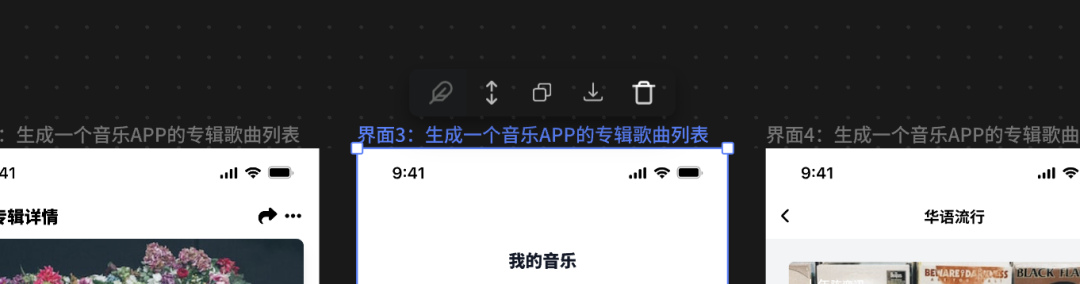
如果想要生成一整套 APP 的页面,那么每次生成的多个结果就肯定要剔除掉不满意的那些,所以在画布中选中画板,并在上方弹窗中点击删除图标即可完成删除。画布左下角的图标则是清空这个页面的所有内容。

但毕竟这是用来生成特殊界面结果的工具,不是 ChapGPT 做问答,所以我们输入的 Prompt 自然需要具备一定的逻辑和规则,才能尽可能保证结果符合我们的预期。
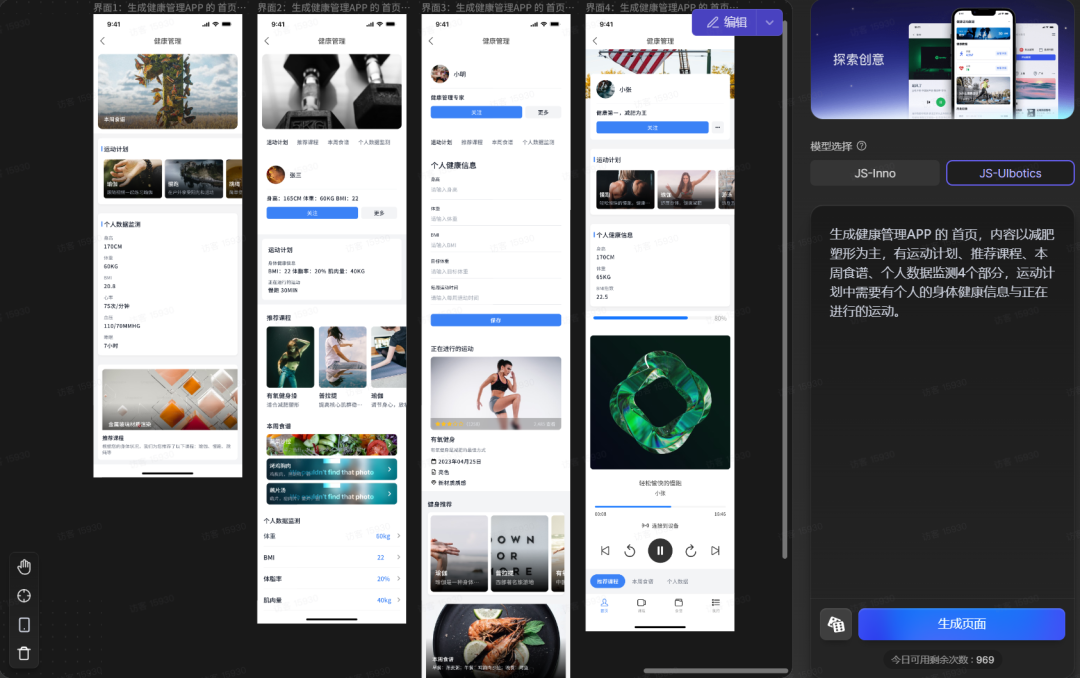
比如官方的示例:
生成健康管理的 APP 首页,首页内容以减肥塑形为主,有运动计划、推荐课程、本周食谱、个人数据检测4个部分,运动计划中需要有个人的身体健康信息与正在进行的运动。

值得注意的是,对于模块的描述是非常关键的。在我们过去的分享中时常会提及,页面是由若干组件构成的,所以我们在输入 Prompt 时就是声明这个页面包含了哪些组件内容。
不要使用疑问句的方式,或者产品需求的描述来让 AI 自己想应该提供哪些组件和模块出来。比如:
页面中包含了用户可以自己查看听歌记录和喜好标签的功能……
同时,目前的关键字并不能定义画板大小、风格、配图等非常具体的细节,且文字过多可能会忽略超额的信息内容。所以目前的版本,在输入 Prompt 时尽量使用简洁、具体、利落的文本信息。
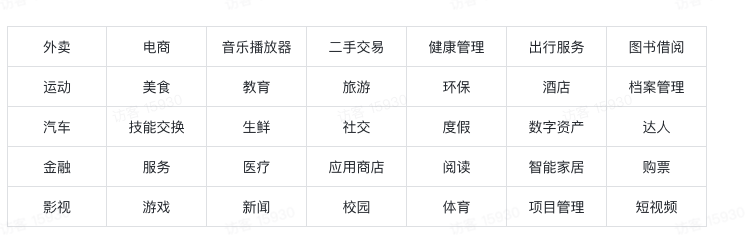
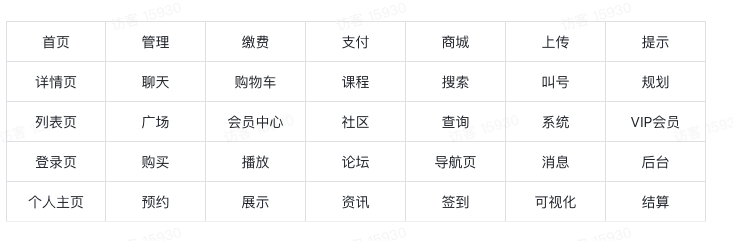
目前官方发布的 Prompt 相关类型词汇有以下这些:


页面布局:
页面模块内容:
掌握上面这些信息,你就可以自己去动手尝试用文本生成 UI 界面了。
当然,作为一个刚上线不久的产品,目前可以生成的页面内容、样式、细节,肯定不可能是想象中直接可以替代正式工作产出成果的地步。我相信在短时间内技术也没办法实现,因为需求端的输入再怎么完善也无法满足复杂的工作场景。
所以即时 AI 到底能发挥什么作用呢?我就在下面继续谈一谈。


或者那些非常有创造力,和场景搭配得非常巧妙的创意型组件样式,在短时间内应该也无法用 AI 直接实现。

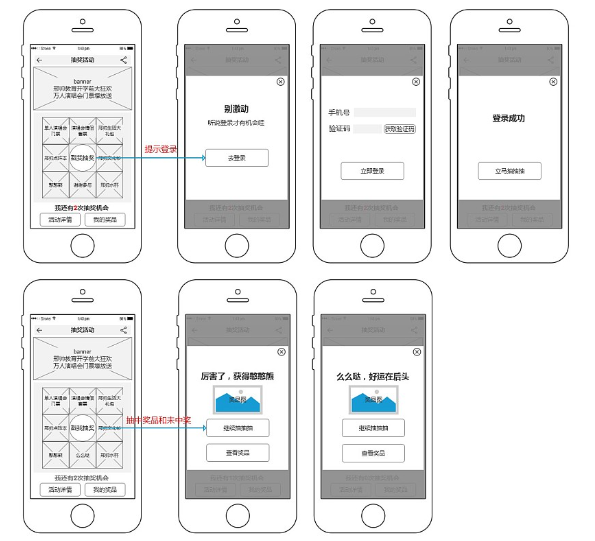
AI 要结合进工作流,就首先得知道我们的工作流是什么样的,设计除了过去我们说的前期分析的黑箱外,整个和设计有关的实践步骤还有前期的产品原型、交互原型和版式规划。

这些步骤都是方案的磨合阶段,主要的目标是通过可视化的线框图来进行内部的讨论,需要在设计过程中尽可能的节省时间,自然不需要提供精度非常高的页面出来。
尤其是产品经理在输出产品原型时,Axure 制作的原型质量往往产不忍赌,即使样式做的很 “随便” 了,操作所花的时间也一点都不少。

所以依靠文本生成页面的方法,可以快速生成一个基本的页面结构出来,然后再在这个基础上做删改,就可以输出质量远比 Axure 优质的原型,这对于设计外行来说是非常有效的功能。
再者,就是对于一个页面或者组件,应该用什么布局来实现好光靠想是没用的,往往是需要动手把大概得布局实现出来,所以很多时候因为设计师懒,做了第一版就不想再往下做下去,忽视其它可能性。
使用 AI 来帮我们快速生成一些不同结果,也可以供我们进行评审或者参考,或者激发设计师的灵感,为后续的正式设计带来更多的启发。

做前期版本,即时 AI 也还有很大的发展空间,在后续的快速迭代中肯定会发展出很多更强大的算法和功能。但不管怎么提升,它核心的应用场景都是在进入设计步骤前的准备阶段中。
再换个角度,作为 UI 设计师我们也不应该一直奢求软件可以一次性生成整套能够落地的项目界面出来,退一万步说真的有天接入 “外星科技”,用脑电波就能一秒出整套项目图交付开发,那这一天并不是让我们可以更好的划水,而是直接原地下岗的一天,项目有产品或者体验设计就够了。
所以,要对这样的工具树立合理的预期,把对它的学习和使用有效关联到你的设计流程前期阶段去,才能发挥它的最大价值。












 津公网安备12011002023007号
津公网安备12011002023007号