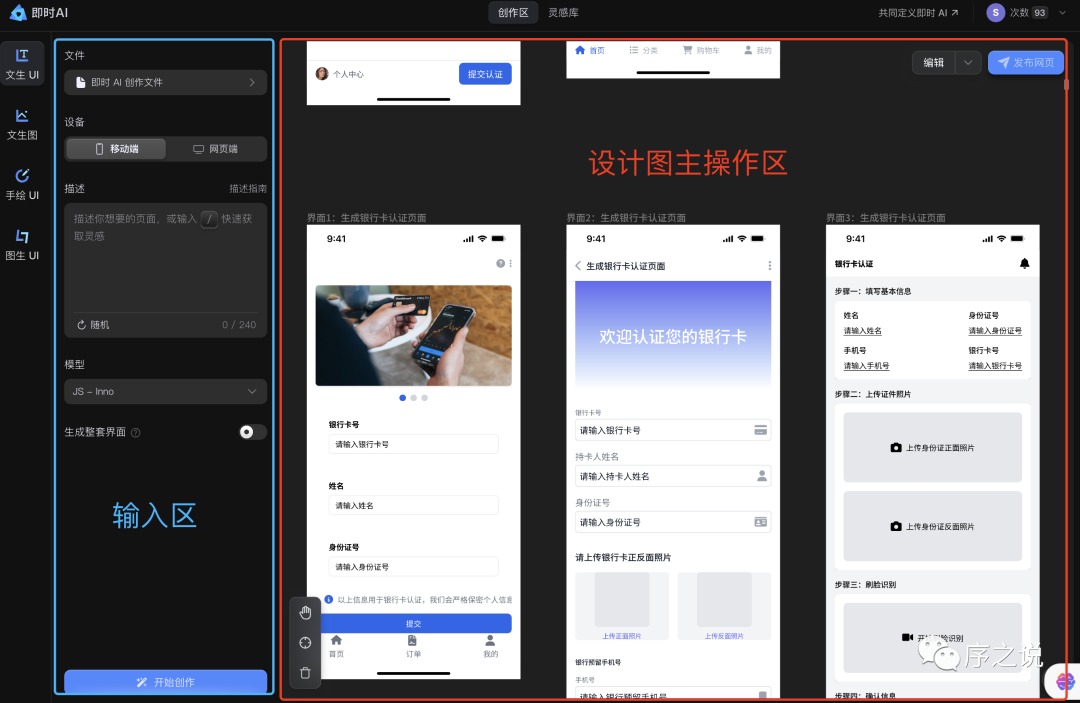
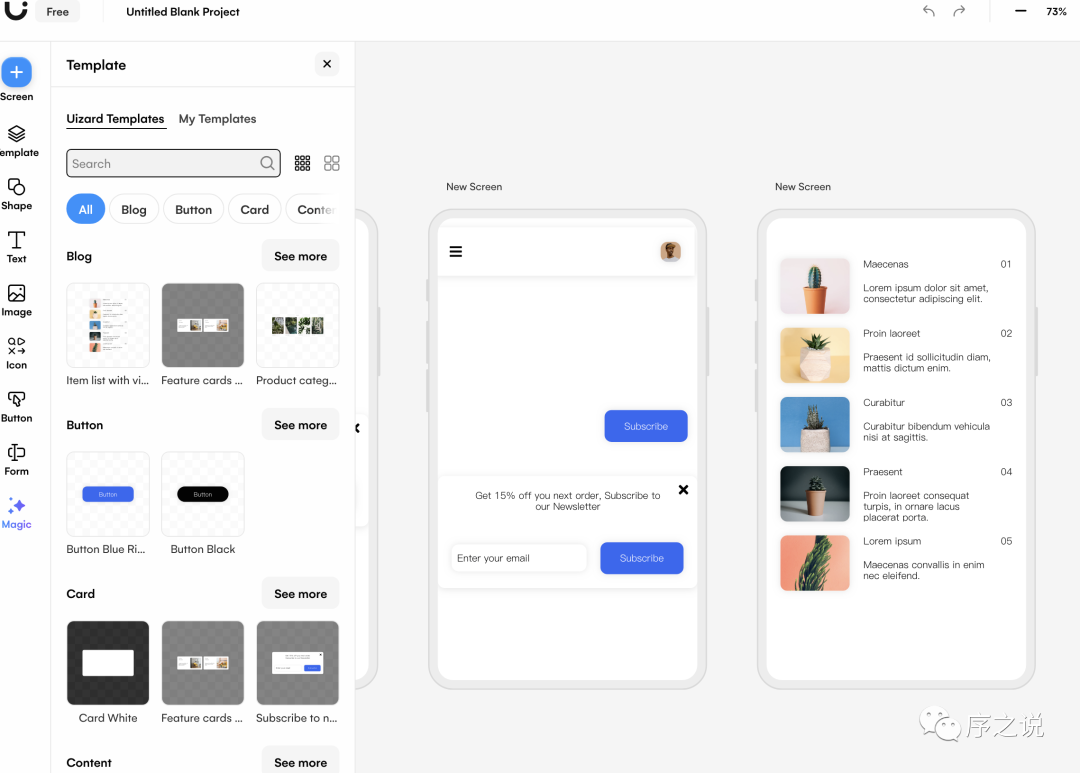
1、主界面信息架构调整后更清晰,输入区都统一调整到了左侧,相比原来更清晰,操作和切换更方便一些
2、设计图主操作区可随浏览器大小缩放,原来该操作区窗口大小固定,可视区域过小,不方便查看操作,改后更符合用户使用习惯和预期


二、生成结果层面变化不太明显
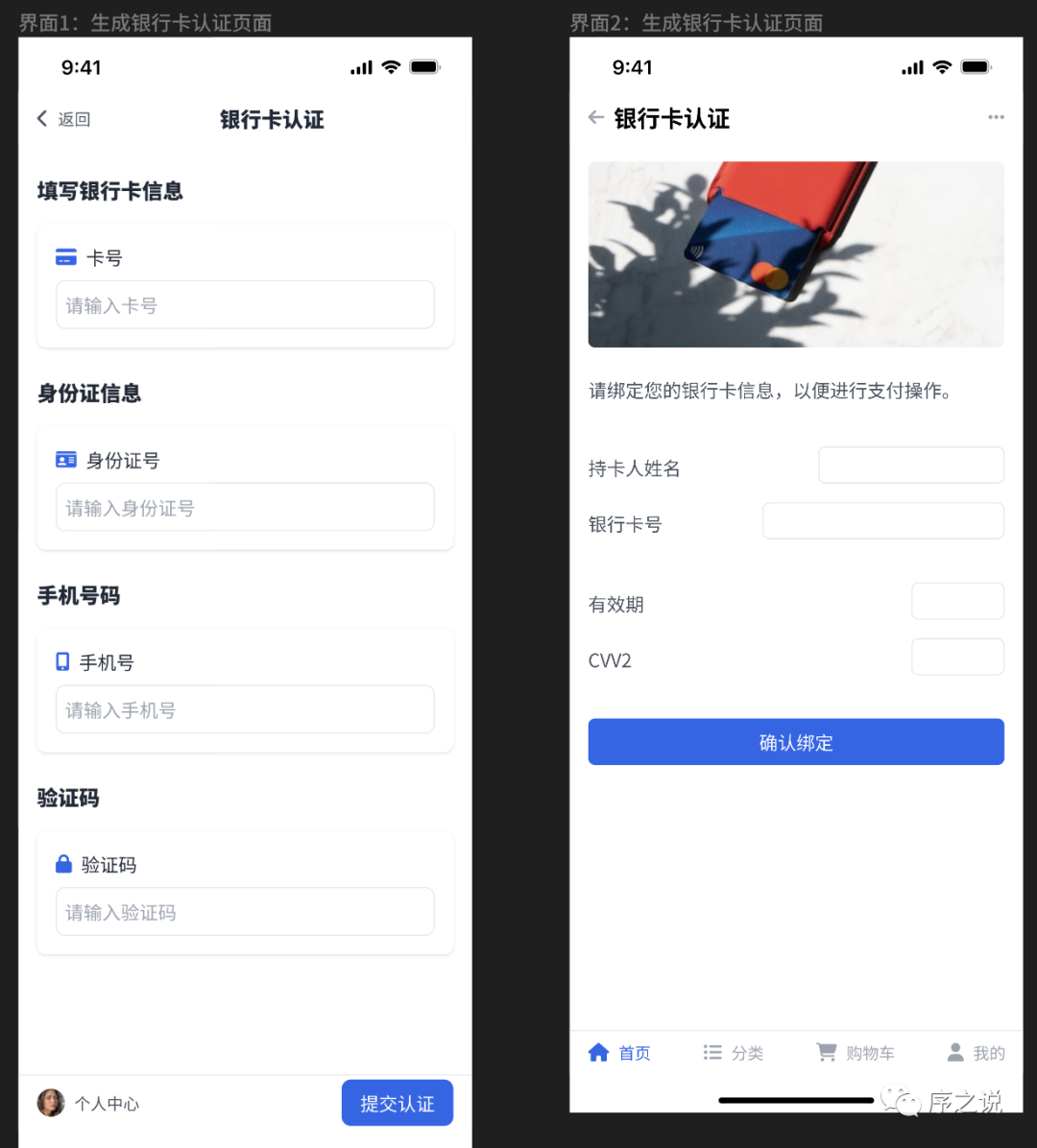
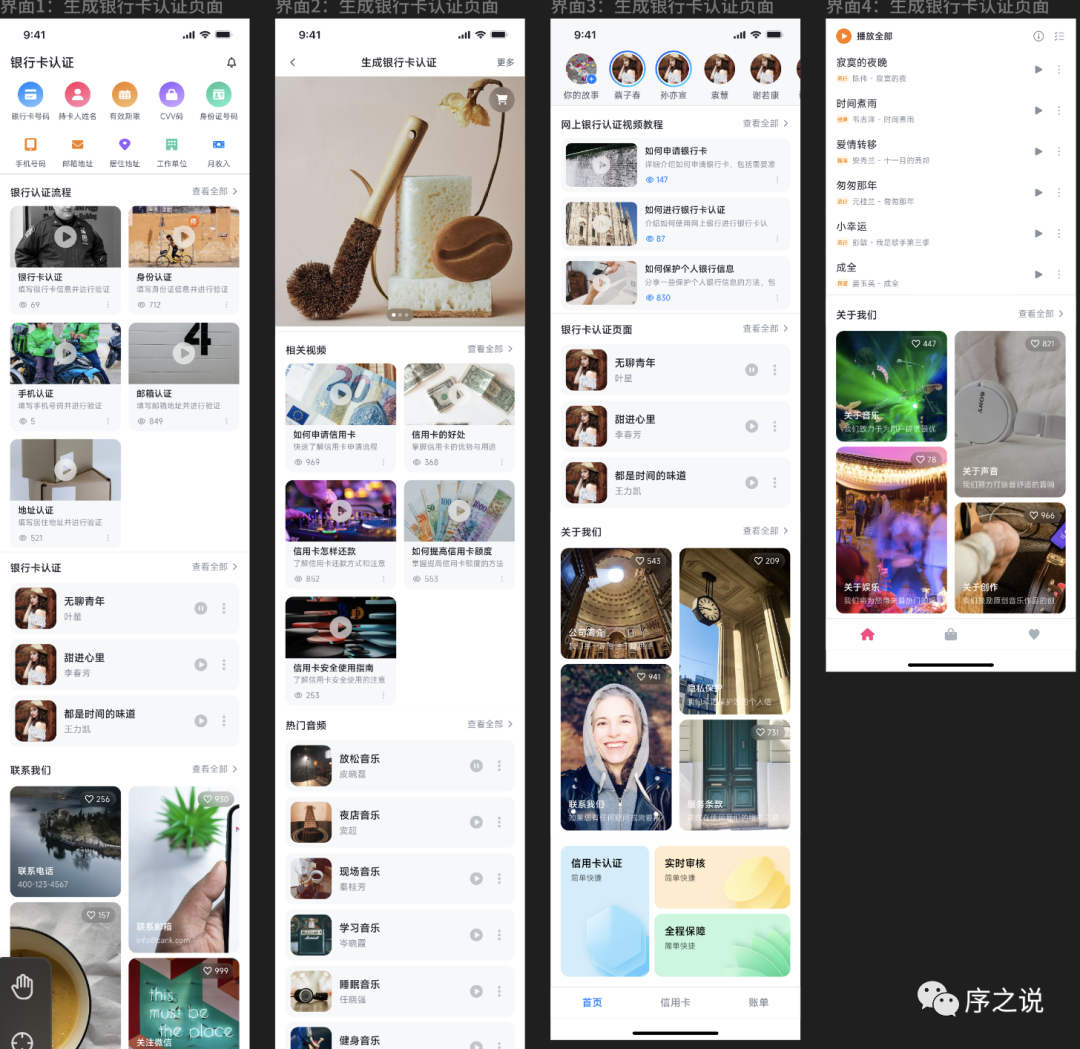
下方是2、3个月前生成样式
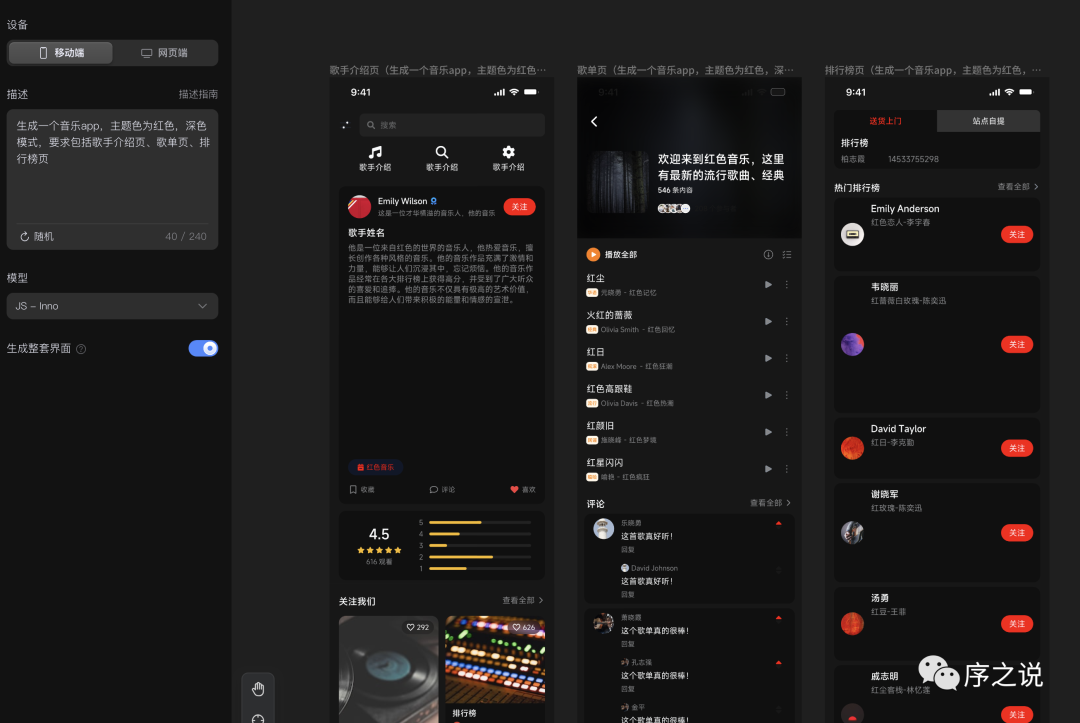
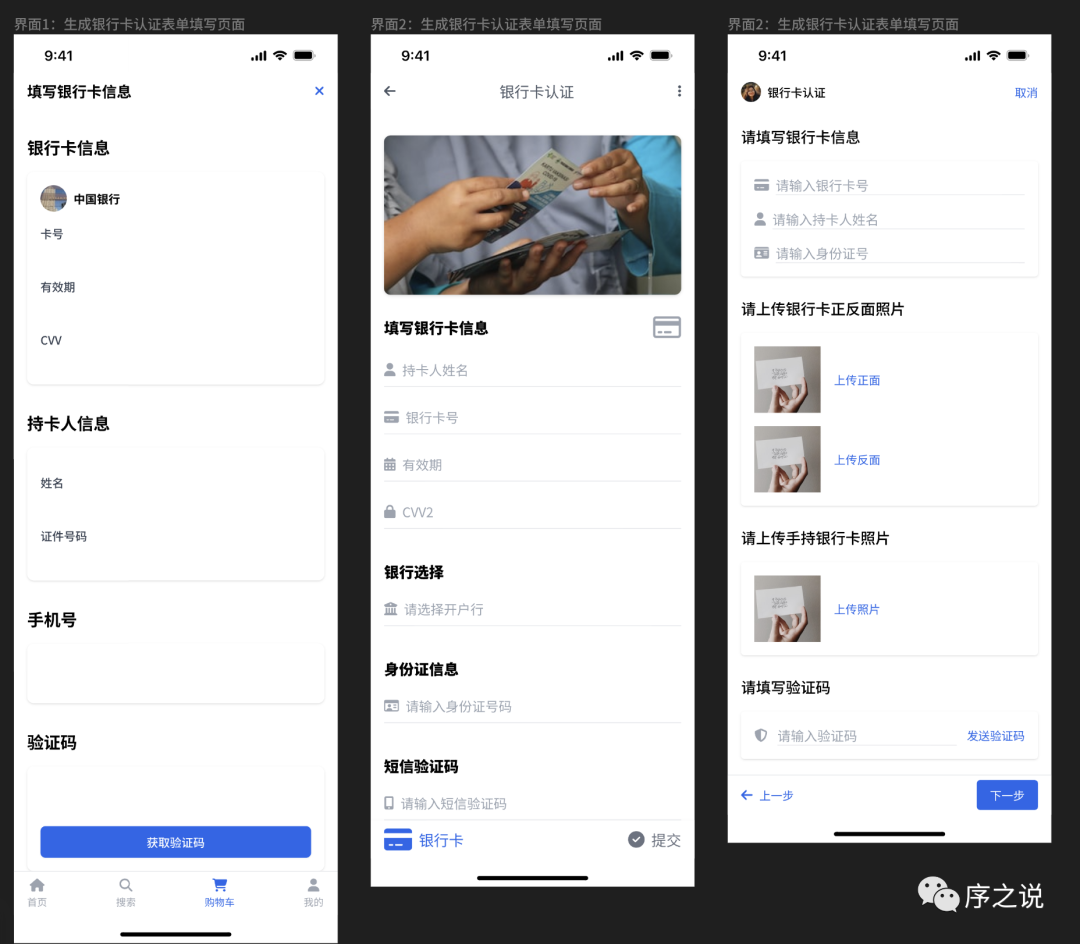
下方是当前生成样式(js-inno模型)


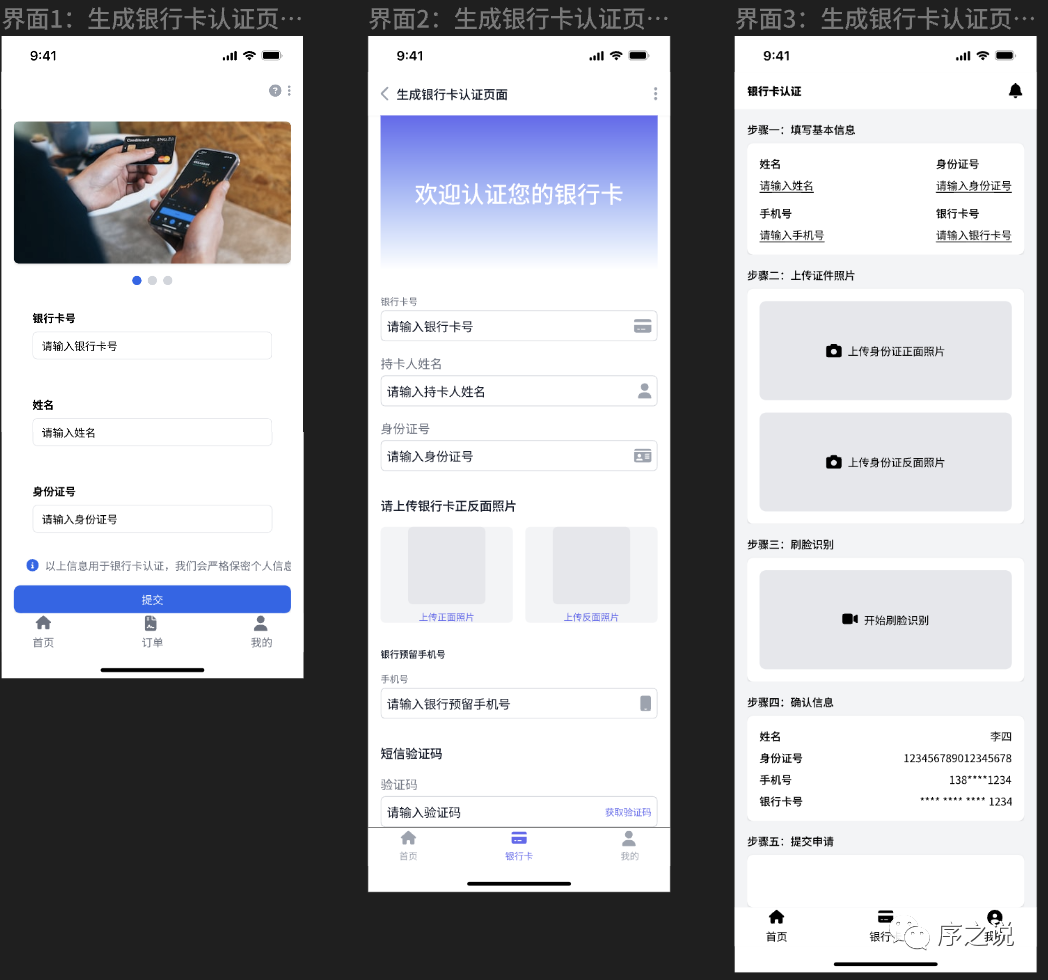
继续尝试,优化了输入的提示词,增加了“表单”字样,增加该提示词后页面丰富度及样式会有一些提升

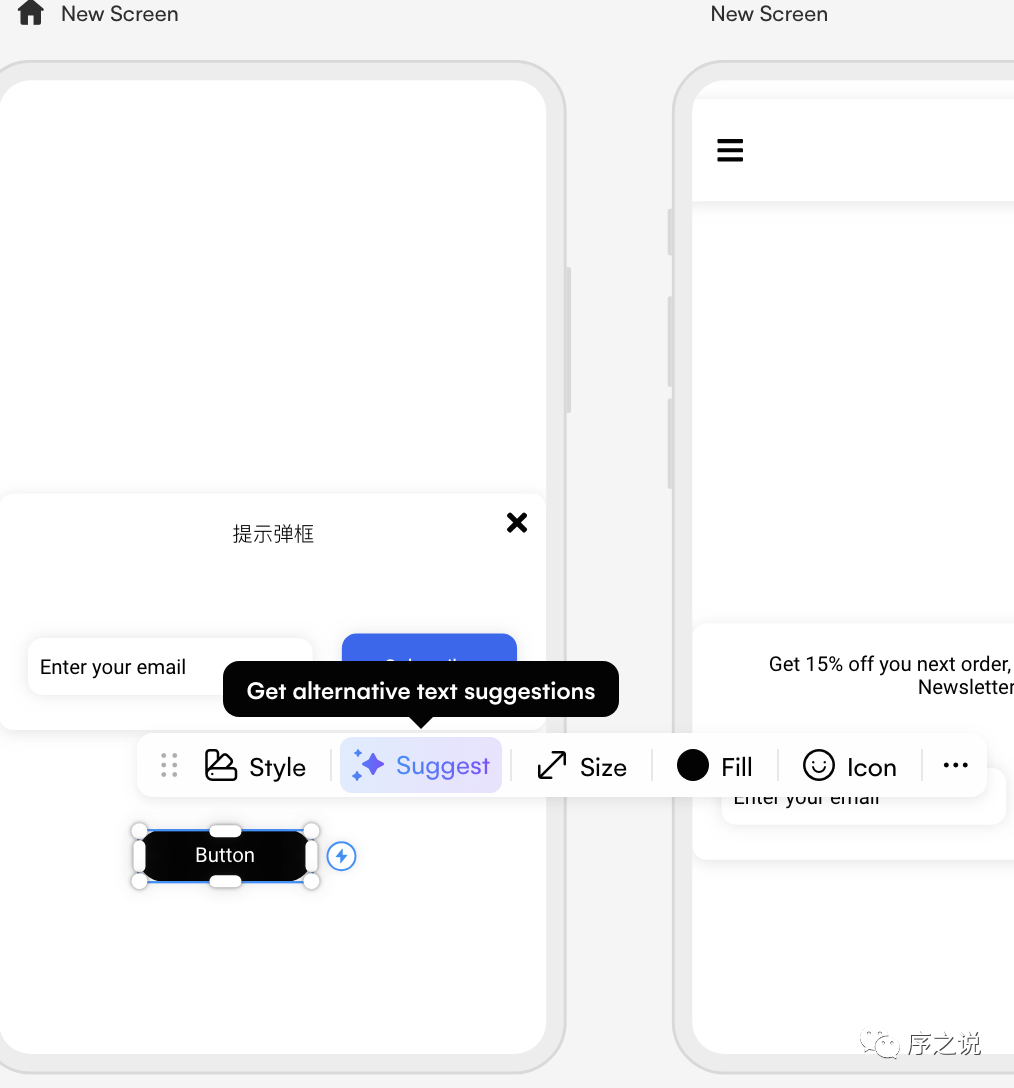
当然,对于整个页面整体生成的,想特别准确也并不容易,最近有看到国外的一款UI生成工具Uizard,是从组件角度去与AI结合,从每一步去AI引导和辅助,拆分更细,也是一种思路方式,两种适用不一样,目前即时AI这类更适合初期快速简单出想法阶段,专业的UI设计阶段生成还是需要更多的调整和尝试

















 津公网安备12011002023007号
津公网安备12011002023007号