一、前言
比赛临近,今天再补充一个识别坐标的方法,在智能视觉组演示车模浅析的推文中,我们提到过用总钻风来识别坐标点的方法,今天这篇推文主要讲讲如果想使用OpenART识别坐标应该怎么做。当然到目前这个阶段,相信大家都已经有了自己的方案,就且看且对比吧,顺便也是想说明OpenART mini是一个可以有很多玩法的智能模块,也有很多现成的库和示例可以使用,有的小伙伴在刚拿到OpenART mini的时候不知道怎么用,怎么下载程序呢?其实这类模块的使用不同于普通摄像头,因为我们已经将程序集成为了固件并下载到了OpenART mini的芯片中。在固件中使用了MicroPython框架,我们只需要使用数据线连接OpenART mini到电脑上,将程序文件复制到OpenART mini的SD卡中,改名为main.py文件,重新上电后便会自动运行了。
通过上面的解释,我相信可以更好的理解这个模块,但小伙伴们在使用的时候又会发现不知道有什么函数可以被调用。所以我们在资料里面包含了各种外设的使用例程,并且会根据典型的使用需求来发布可能会使用到的函数使用方法,逐渐完善OpenART mini的库。比如之前有小伙伴说没有生成随机数的方法,我们这次也更新到了最新的资料里面。
在之前的教程中,主要介绍了如何使用OpenART mini运行模型来识别图片,但其实在OpenART mini中还包含了丰富的图像处理接口,可以很方便的来识别图像中的一些特征。比如今年智能车竞赛中坐标识别的任务,接下来我们来介绍一下如何通过OpenART mini来简便的识别坐标图。
二、如何通过OpenART mini来简便的识别坐标图
2.1、比赛任务回顾
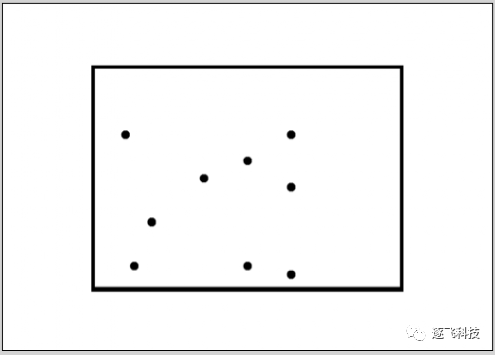
发车之前裁判交给选手一张A4纸,上面画着场地内图片位置(图是根据实际场地等比例缩小绘制的)。

然后,我们将这张纸交给车模上的OpenART mini,OpenART mini识别完坐标后,把每个坐标点记录下来。之后再让车模依次去到目标位置进行后面的任务。我们的目的就是告诉OpenART mini该如何去识别这个“藏宝图”。
2.2、识别坐标点浅析
首先做一些准备工作:
①OpenART mini固定在车模上方,并支出一些距离,摄像头方向朝下。这里推荐使用130°的无畸变镜头,这个镜头可以在画面中呈现较好的矩形,利于后面的计算坐标。
②将坐标图放置在OpenART mini下面。
③用数据线连接到电脑上,电脑上打开OpenMV IDE,并连接OpenART mini。
准备工作就完成了,开始注入灵魂。
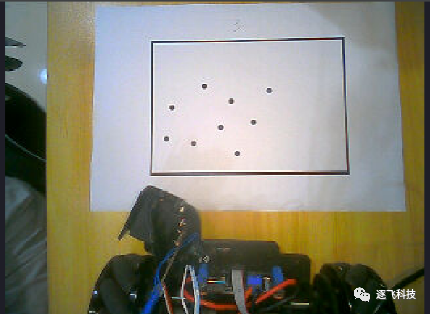
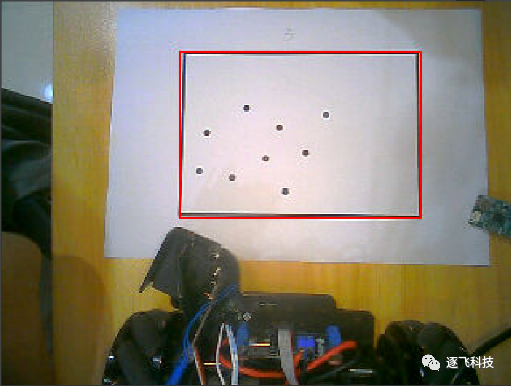
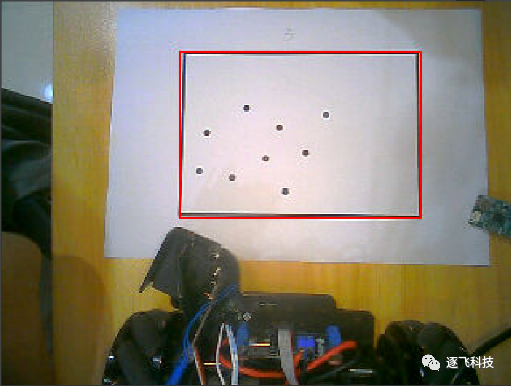
写一个摄像头程序,运行后在画面中能看到坐标图,如下图所示。


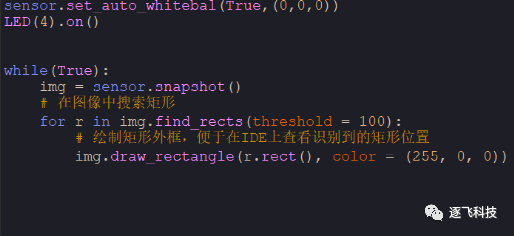
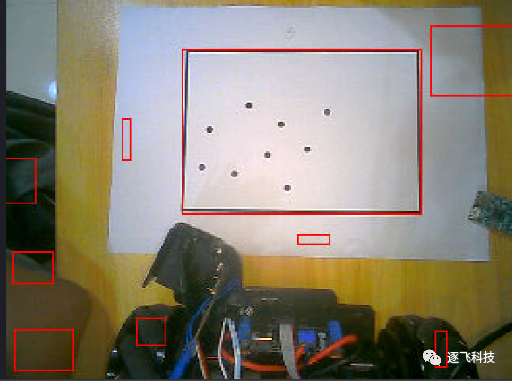
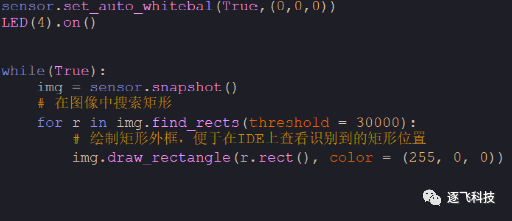
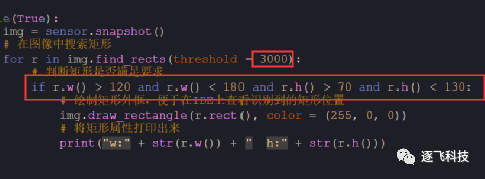
首先我们需要找到画面中的矩形框,所以使用库中的find_rects函数来搜索画面中的矩形,为了方便观察,用draw_rectangle函数将搜索到的矩形显示到画面中。


画面中虽然显示了我们需要的矩形,但也有很多不需要的矩形。原因是find_rects函数有一个threshold参数,这个参数的值越小,越容易被识别为矩形,把这个值加大试试。


threshold参数的值提高到30000后,画面中就只剩下这一个矩形了。
现在我们了解了threshold参数的作用,但是我们并不需要这么高的阈值。因为阈值过高可能会导致搜索不到这个矩形框,所以我们降低阈值,把不需要的矩形过滤掉即可。
搜索到矩形后,一般用到四个方法来获取矩形的数据
①r.x() #获取矩形的左上角x像素坐标
②r.y() #获取矩形的左上角y像素坐标
③r.w() #获取矩形的宽度
④r.h() #获取矩形的高度
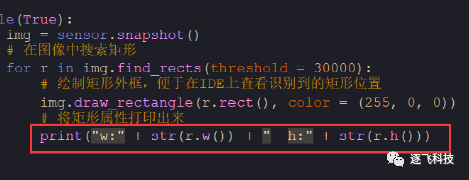
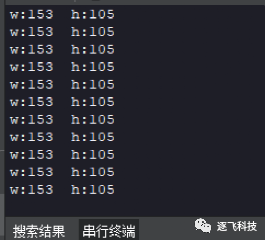
先将矩形的长宽打印出来。


添加一个判断,只留下与目标接近的矩形。


这样阈值降低也不会出现误判。
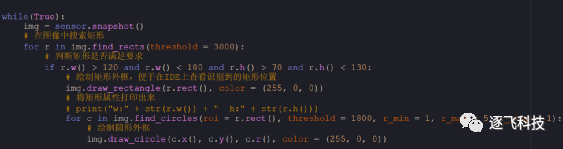
确定完矩形后,需要在矩形中找到所有的圆点,这时候就要用到find_circles函数,为了方便观察,同样使用draw_circle将搜索到的圆画到图像上。
使用find_circles时需要设置一些参数:
①roi = r.rect() #设置圆点搜索区域,这里设置为之前确定的矩形
②threshold = 1800 #和搜索矩形中参数相同,值越小,越容易搜索圆形特征
③r_min = 1 #设置搜索圆的最小半径
④r_max = 5 #设置搜索圆的最大半径
⑤r_step = 1 #设置搜索圆的步长(每移动多少像素检测一次圆)
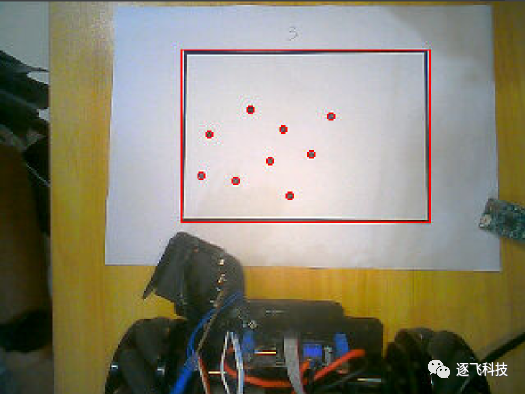
设置完成后运行,在图像上便能看到矩形和圆点已经被正确的标识到。


搜索到圆形后,一般用到三个方法来获取圆形的数据
①c.x() #获取圆形的x像素坐标
②c.y() #获取圆形的y像素坐标
③c.r() #获取圆形的半径
当然,现在的坐标还只是像素坐标,还需要按照等比的方式计算为真实坐标。
在OpenART mini中,图像的左上角为(0,0),从上向下,Y轴增加,从左向右,X轴增加,单位为像素。
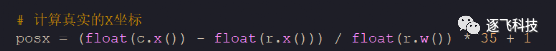
在X轴方向上的计算为(圆点X像素坐标–矩形X像素坐标)/ 矩形的宽度得到圆点在X轴上的比例,再乘上实际最大坐标35,便能得到以0为基点的X坐标,再加上1得到真实的X坐标。

在Y轴方向上的计算为(圆点Y像素坐标–矩形Y像素坐标)/ 矩形的高度得到圆点在Y轴上的比例,再乘上实际最大坐标25,因为Y轴和实际是相反的,所以还需要用25减去计算的值便能得到到以0为基点的Y坐标,再加上1得到真实的Y坐标。













 津公网安备12011002023007号
津公网安备12011002023007号