我感觉还蛮好用的,特别适合新手来设计logo。
或者你是设计师,当七大姑八姨找你设计logo时,你可以用这个工具丢过去。
平时网站上也有不少的logo设计案例分享,可以当作灵感工具。
我给大家体验了一下整体流程 可以参考一下


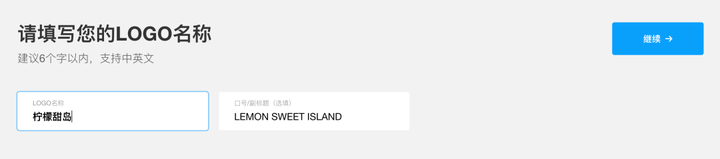
打开官网就是很简洁的设计,点击「在线LOGO设计」,输入自己的Logo名称和口号,然后点击继续可以挑选Logo所在的行业、喜欢的颜色和字体等。


最后点击「生成」,智能系统就会根据设计美学原理,历史logo数据,和用户操作等多方数据源生成多套Logo设计方案。


和提供固定logo模板的网站区别点在于:这个工具能够根据你输入的内容智能分析搭配图标颜色字体,千人千面智能生成。


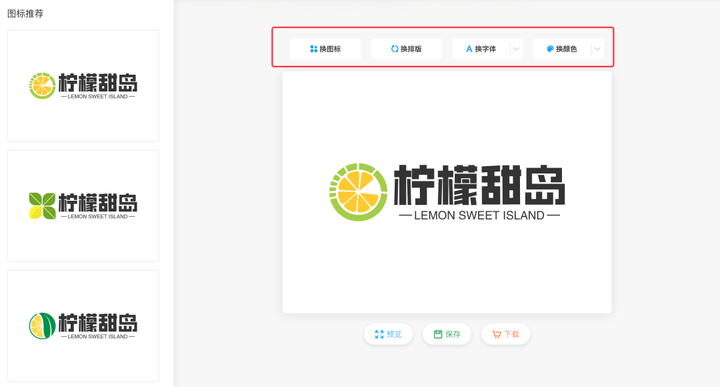
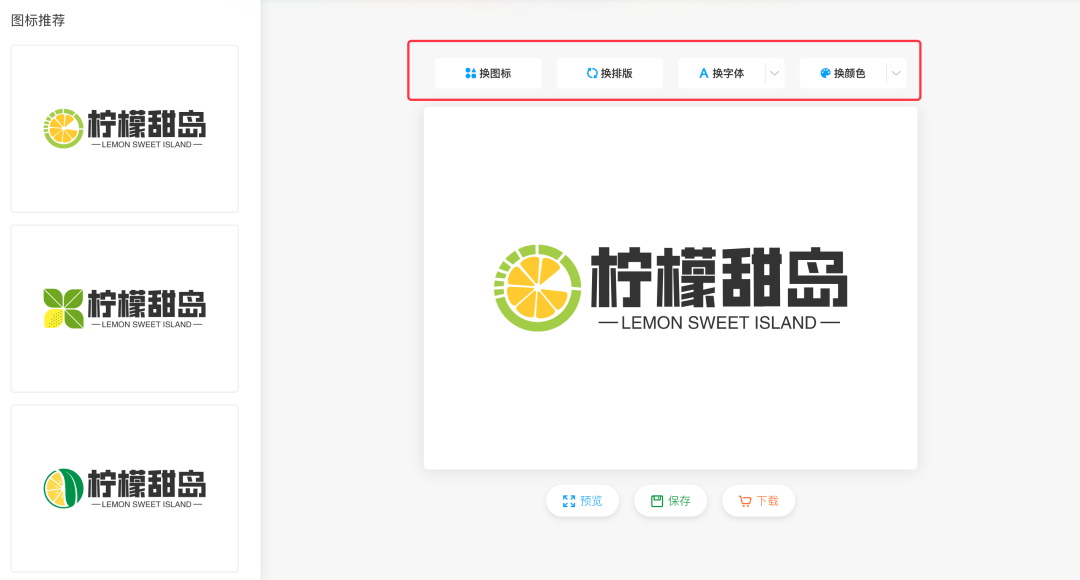
从这些方案中选择一个最喜欢的Logo,点击「编辑」即可进入编辑页面,按照自己的喜欢在字体、图标、颜色等细节上进行灵活调整,字体可以选择商用免费的,不用担心版权问题,又能满足我们想要个性化设计的需求。
最后给大家分享3个我最爱用的,提升logo设计感的小技巧。
1.极简线条logo装饰


logo名称如果是你想要设计突出的重点,那么图形元素就不宜过多,但是单独的文字觉得单调怎么办,试试使用一些极简线条来修饰logo。
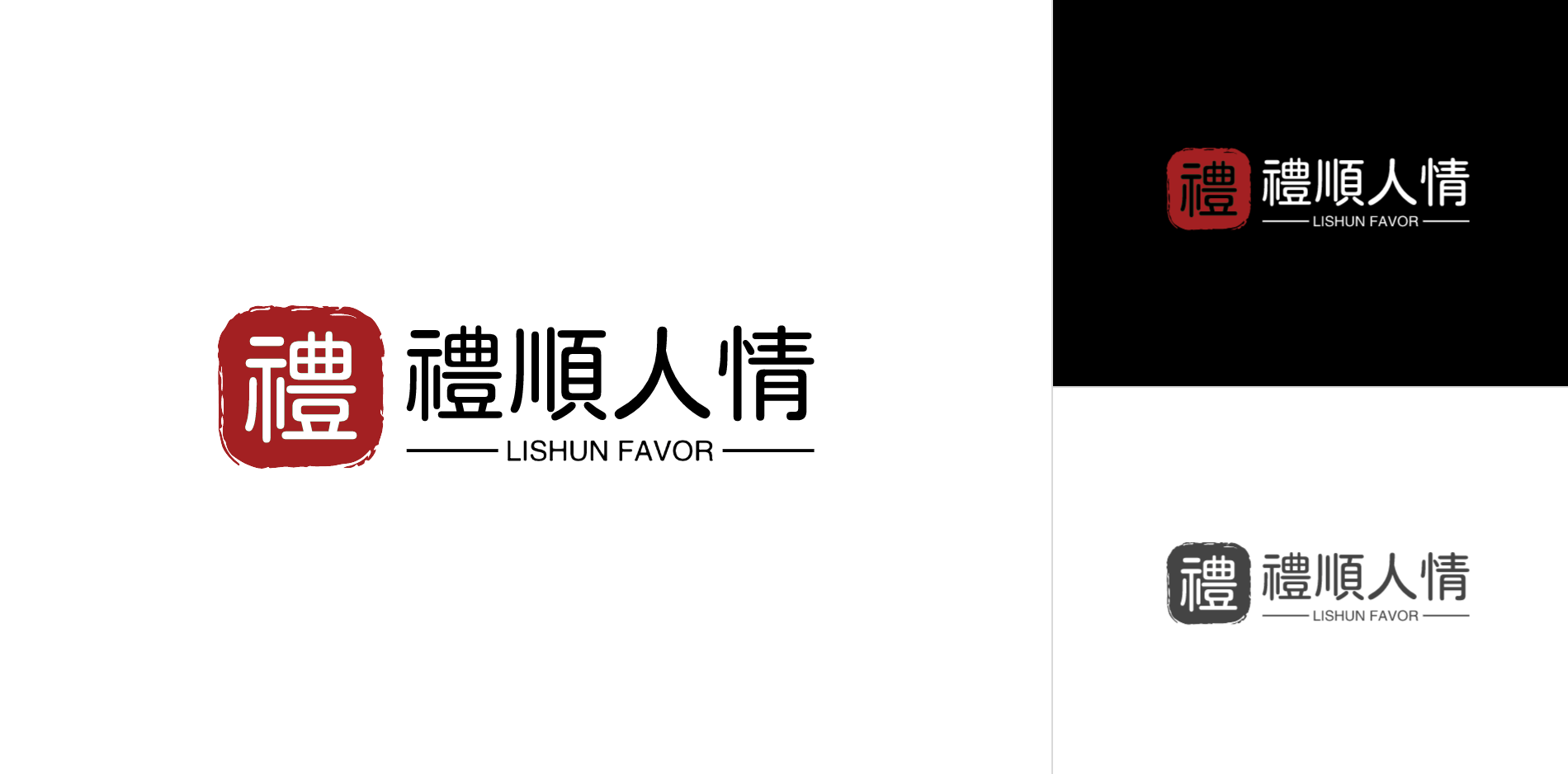
2.中文首字母图形化


中文首字母作为logo图标使用,选择合适的中文字体,注意与边框的搭配,小诀窍是字体的粗细与边框尽量差不多,这样看上去更有整体感。如果想要营造对比感,可以将首字母图标放大,其余文字缩小选择一个稍微纤细的字体。


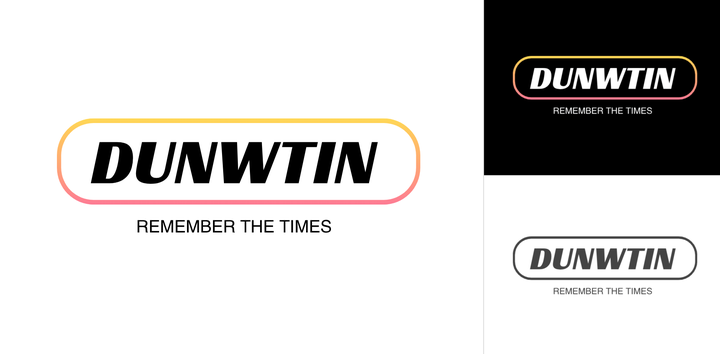
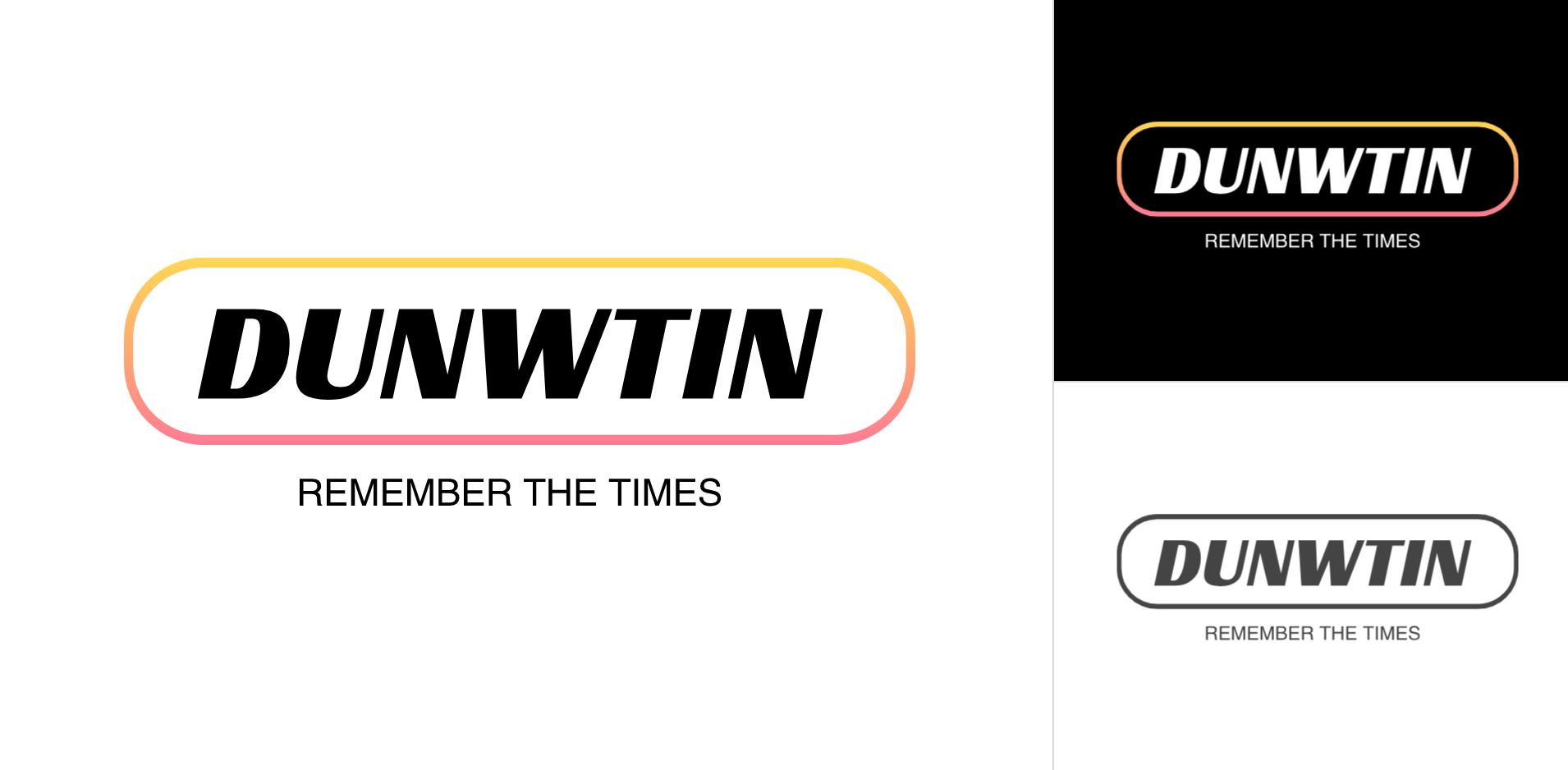
3.渐变色logo边框


在新手设计logo时,经常会碰到的一个错误是,元素多且重点不清,在logo设计中,有一个核心的技巧是,抓一个亮点来突出。
因此你可以选择一个单色文字+渐变色边框来营造对比,让logo整体简单但抓人眼球,并且适合多个场景使用。
以上这些展示案例都是,我直接用标小智logo生成器制作的,总之还蛮适合新手的。
关注 @LOGO设计小能手,学习更多logo设计干货,发现更多好玩的logo设计工具。














 津公网安备12011002023007号
津公网安备12011002023007号